Publishing Videos to an In-Page Experience
In-page experiences are created using the Gallery module and allow one or more videos, or a playlist, to be published on a page. The videos can appear in carousels, grids, and playlists that dynamically change before, during and after video play. Interactive elements can also be added, both inside and outside the video player. These in-page experiences can then be easily embedded in websites, landing pages, blogs, and email campaigns.
The Media module allows you to select one or more videos, or a playlist, and then will create an in-page experience that can be customized and published using the Gallery module.
Follow these steps to create an in-page experience using the Media module.
- Open the Media module.
- Select the video(s) or playlist to use in the experience. To select video(s), click the checkbox next to the video(s).

To select a playlist, click All playlists in the left navigation and click the checkbox next to the playlist.
- Click > Gallery In-Page Experience.
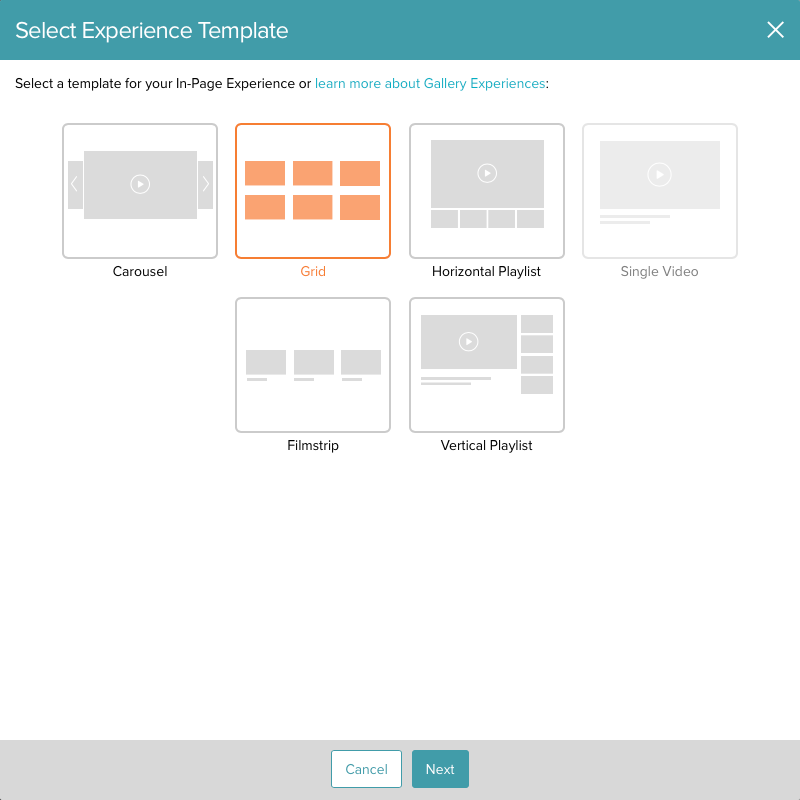
- Select a template to use for the experience. In this example, the Grid template is selected.

For information on the in-page templates, and to view some examples, see Overview of Gallery In-Page Experience Templates.
- Click Next.
- Enter an Experience Title, Description and choose a Layout Size. These values can be modified later. For information on these settings and how they are used, see Configuring the Details for an In-Page Experience.
- Click Create. The In-Page Experience editor will open in a new browser tab.
The process to edit and customize the in-page experience is outside the scope of this document. The following documents can be used for information on customizing the experience:
