Adding a 3Play Media Interactive Transcript to a Video
An interactive transcript can be displayed next to a player to display the spoken text in a video. As the user hears the words being spoken, the matching words in the transcript are underlined or highlighted. Interactive transcripts can be used to control the viewing experience. For example, viewers can search the transcript of the video and navigate to an exact point by clicking on any word.
If you are publishing videos using a Gallery In-Page experience, a 3Play component can be added to the experience to display video transcripts. For information, see Adding Components to an In-Page Experience.
Below is a sample video with associated transcript.
3Play Media offers two embed methods for publishing plugins:
- iFrame (recommended)
- JavaScript
Using the iFrame embed
The iFrame embed method provides the iFrame embed code needed to embed a video player with the associated transcript below. This is a simple way to add a transcript to a player without the need for any coding.
To generate the iFrame embed for a player and transcript, follow these steps.
- Login to your 3Play account.
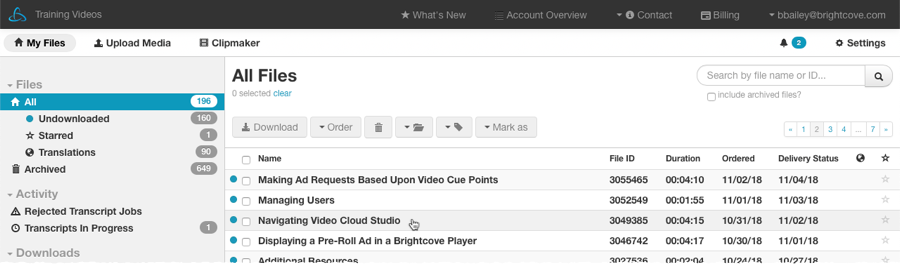
- Locate the video you want to display a transcript for and then click on the title.

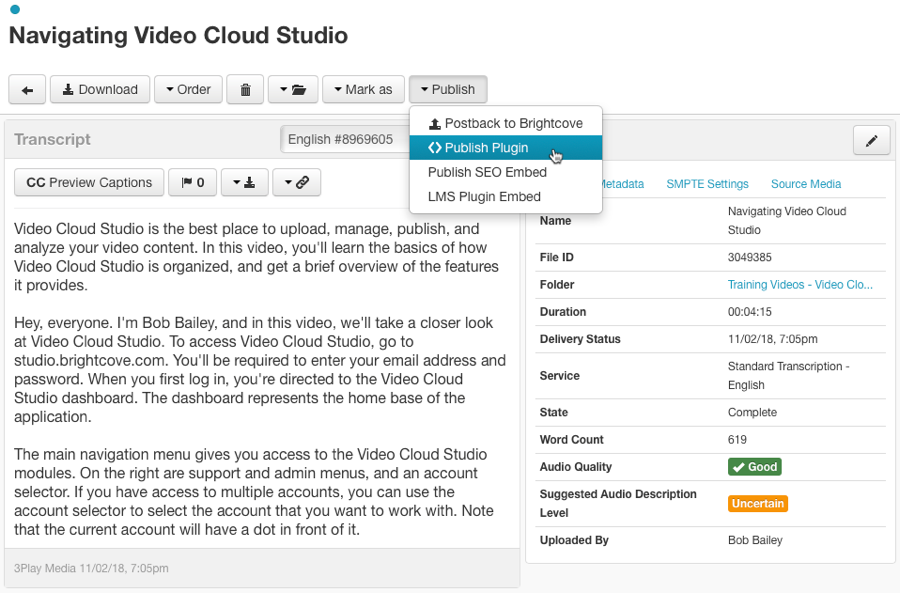
- Click Publish > Publish Plugin.

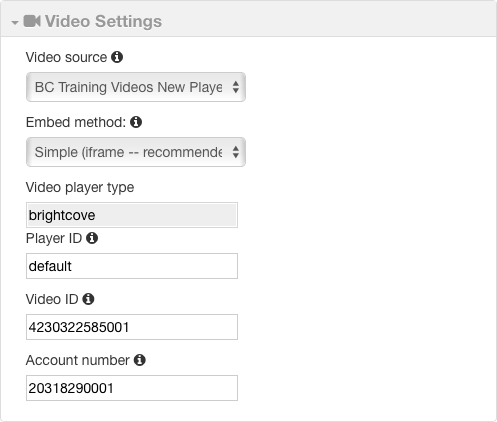
- Expand the Video Settings section.
- Enter the Player ID of the Brightcove Player you wish to publish the video to. The Video ID and Account number should be populated with the selected video ID and Brightcove account number.

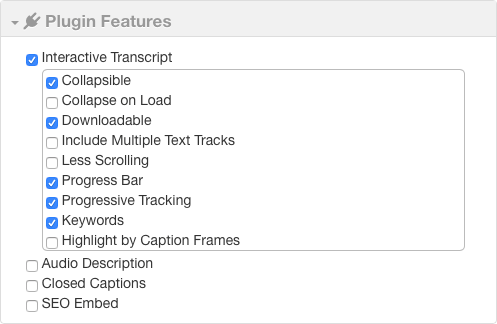
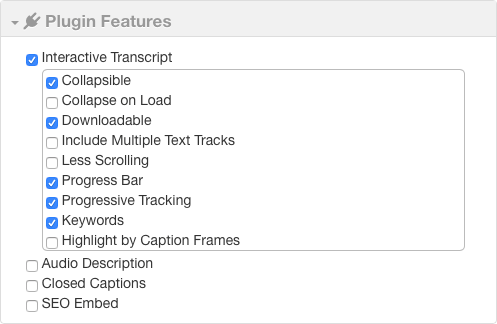
- In the Plugin Features section, select Interactive Transcript and then select the appropriate options.

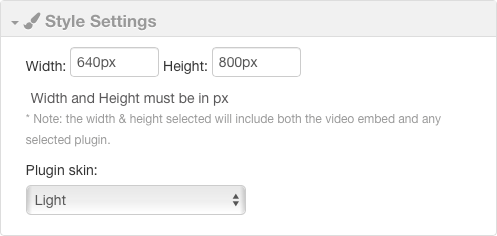
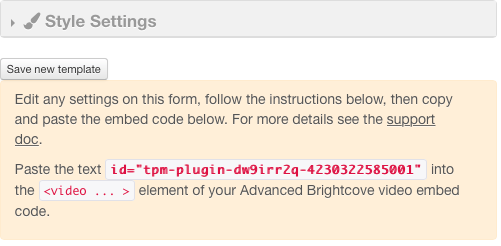
- Expand the Style Settings section and set a Width and Height for the plugin. Note that the width and height will include both the video embed and the transcript.

- Copy the embed code and paste it into your HTML page.
There is an option to Save new template. 3Play Media offers the ability to save a plugin template. Then, for the next video, you can select a template instead of having to configure the plugin every time. Also, changes made to a template will be reflected inside all published plugins so updating the appearance of multiple plugins is easier. For more information on working with plugin templates, see the 3Play document Create and Manage Plugin Templates.
Using the JavaScript embed
The JavaScript embed option offers more customization than the iFrame embed method. This method requires a basic understanding of JavaScript and CSS. The JavaScript embed code does not include the Brightcove Player so the player embed code from Beacon should be added to the page as a separate step. The Advanced player embed code must be used when publishing the video.
To generate the JavaScript embed for a transcript, follow these steps.
- Login to your 3Play account.
- Locate the video you want to display a transcript for and then click on the title.
- Click Publish > Publish Plugin.
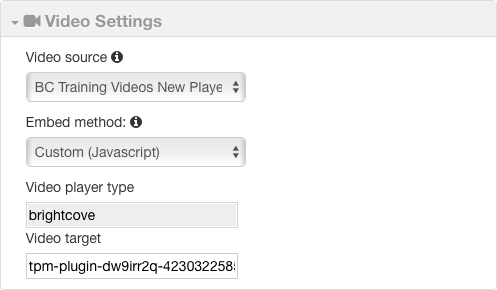
- Expand the Video Settings section.
- For the Embed method, select Custom (Javascript).
- Confirm the Video player type is brightcove. The Video target value will need to be added to the player embed code (done in a later step).

- In the Plugin Features section, select Interactive Transcript and then select the appropriate options.

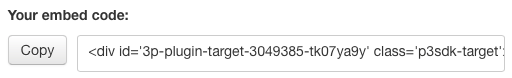
- Copy the embed code and paste it into your HTML page.

- In the Style Settings section, copy the id text to the clipboard. This value will be added to the player embed code.

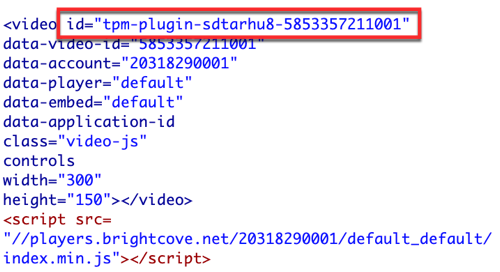
- Edit the player embed code on your HTML page (from the Media module) by adding the id parameter to the
<video>tag. Sample embed code is shown below.
CSS can then be used to style the transcript. For example, the CSS below will set the width of the transcript box, change the color of the current word and change the color of the text and font that are used in the transcript.
<style type="text/css">
.p3sdk-interactive-transcript{
width: 640px;
}
.p3sdk-current-word{
background:red !important;
}
.p3sdk-interactive-transcript-content p {
color: orange !important;
font-style: italic !important;
font-size: 20px !important;
}
</style>
Below is the sample transcript.
For more information on using CSS to style the plugin, see Customize Plugins Using CSS.
Below are some helpful resources that cover the use of the JavaScript embed method.
