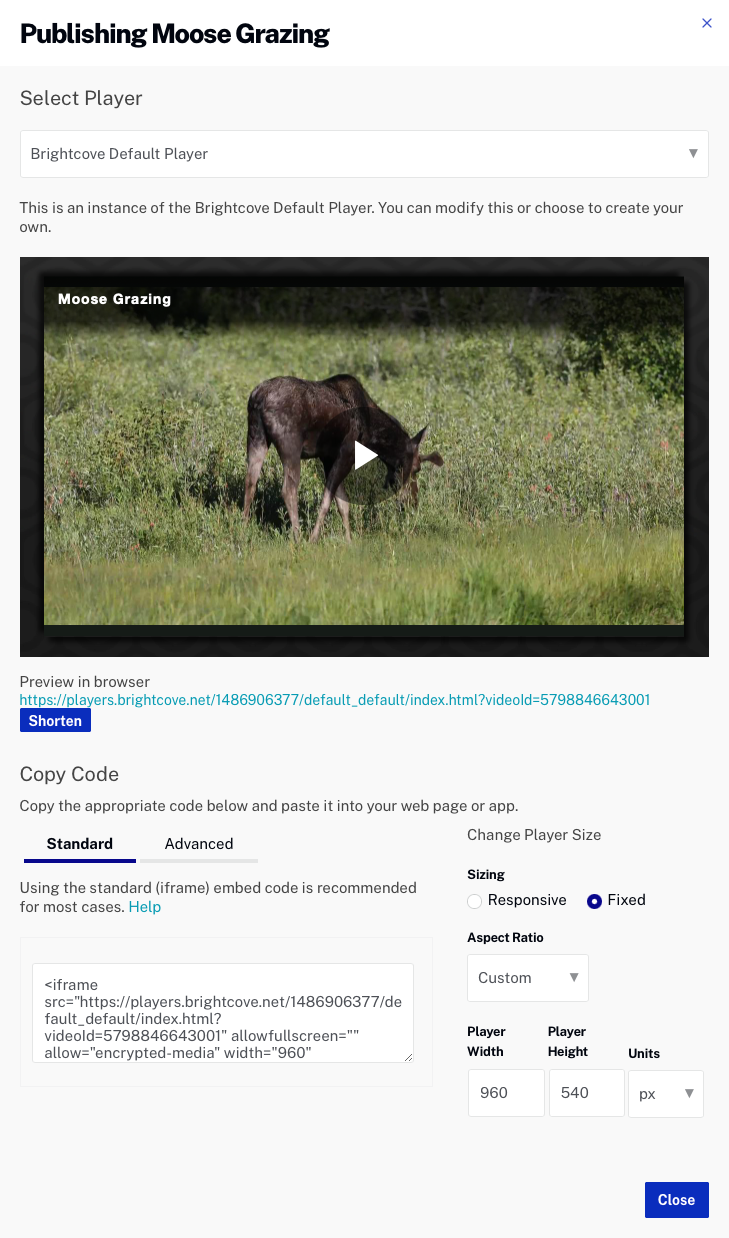
When publishing videos using the Media module, you can use the player URL to preview the video or copy the iframe or In-Page embed code to paste into your web page or application.
The Standard link displays the iframe embed code and the Advanced link displays the In-Page embed code. From the Player Management API perspective, you will also see the Advanced player code referred to as the embed_in_page implementation.

iframe embed code (Standard)
Typical iframe embed code will appear as follows:
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116779877001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
Some advantages of using the iframe embed code
- No collisions with existing JavaScript and/or CSS
- Automatically responsive
- The iframe eases use in social media apps or whenever the video will need to be used in an outside environment; for instance, Facebook will perceive the security threat is much less when the iframe is used versus putting the
<video>tag and associated JavaScript on their site (which Facebook does not allow)
In-Page embed code (Advanced)
Typical in-page embed code will appear as follows:
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116779877001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
Although integrating the In-Page publishing code can be more complex, using the In-Page code is best when the page containing the player needs to communicate with the player. Some examples of when to use the In-Page embed code include:
- The code in the containing page needs to listen for and act on player events
- The player uses styles from the parent page
- The iframe code will cause application logic to fail, like a redirect from the parent page
Even if your final implementation does not use the iframe embed code, you can still use the In-Page code with a plugin for your JavaScript and a separate file for your CSS. This encapsulates your logic so that you can easily use it in multiple players.
Recommendation
It is considered a best practice to use the Standard (iframe)) implementation unless some application logic requires the use of the Advanced (in-page) code. If you are using the Audience module to track viewer engagement, the Advanced (in-page)) embed code must be used.
