Introduction
Core pages provide you with options you wish to provide your viewers. Core pages provide:
- Functionality for viewers to configure, and view information about, their app instance.
- Basic services like sign in, exit, logout and search.
- Lists of past viewer activities like recently watched, purchases, downloads and videos marked as a favorite.
- Display live tv and EPG (electronic program guide) schedules.
A subset of all the core pages are added to every Beacon instance, and others added through onboarding and as needs arise.
| Name | Function | Configurable | Comments |
|---|---|---|---|
| Displays downloaded videos | Name and availability only | Only available for mobile and tablet devices | |
| Provides functionality for viewers to exit the app without killing the session, as a log out would do. | Name and availability only | Required for Smart TV platforms and Roku | |
| Displays videos viewer has marked as a favorite | Yes | ||
| Displays a linear channel | Name and availability only | ||
| Provides functionality for viewers to log out of the app | Name and availability only | ||
| Displays Recently Watched, Purchases and Favorites on a single page | Yes | Buttons let viewers choose which group of videos to display | |
| Displays linear channels defined by your Electronic Program Guide (EPG) | Yes | ||
| Displays purchased videos | Yes | ||
| Displays videos that have been recently watched | Yes | ||
| Provides functionality to redirect viewing a Beacon app page to a web page | Name, availability and page to which you wish to redirect | Web apps only | |
| Provides functionality for viewers to search for specific videos | Yes | ||
| Provides functionality for viewers to configure, and view information about, the app | Yes | ||
| Provides functionality for viewers to sign into the Brightcove Beacon App | Name and availability only | ||
| Provides functionality for viewers to register for Brightcove Beacon App | Name and availability only |
Configuring Favorites
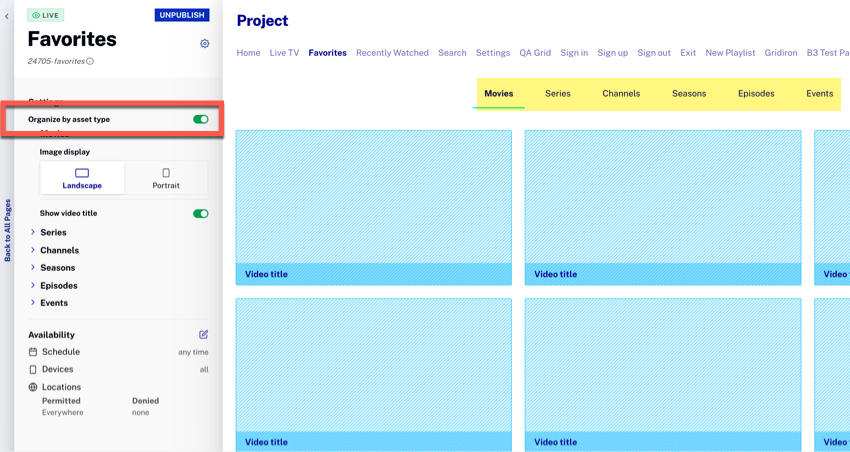
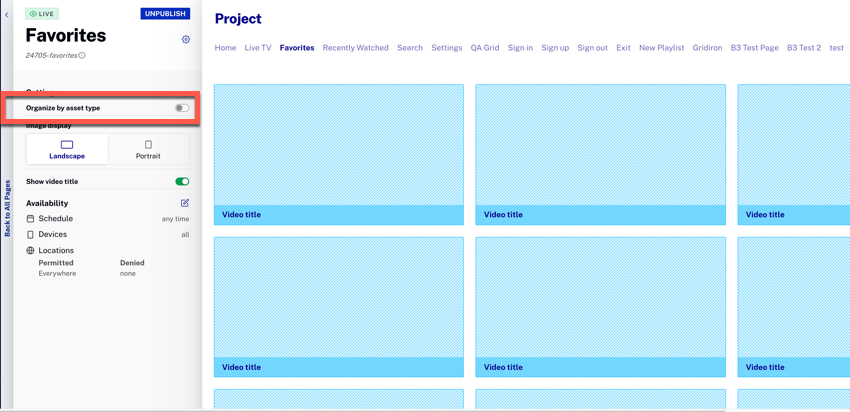
When configuring the Favorites core page, the first decision to make is if you want all videos marked as a favorite organized by asset type. If yes, the asset types are listed across the top of the favorites as clickable links to show only a specific asset type. If no, all the favorites are grouped together. The following screenshots show first organized by asset type layout and then the non-grouped layout.


Other configuration options are:
- If you choose to organize by asset type, you can then set for each type if the thumbnails shown should be shown as landscape or portrait and if the video title should be displayed.
- If you do not group, you still have those display configuration options, but all thumbnails follow the selected configuration.
- If you choose the portrait thumbnails you can also choose if the title position, if displayed, should be inside or outside the thumbnail.
- As with all core pages, you can also configure the Favorites page's name and availability.
Configuring My List
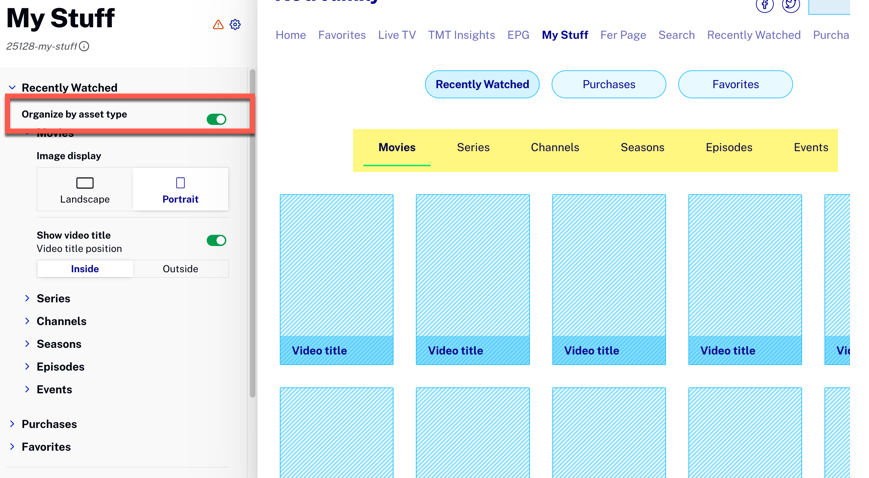
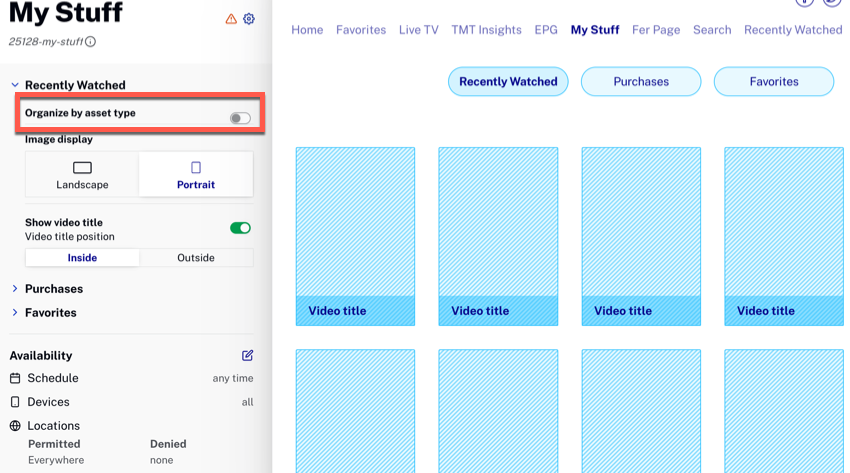
The My List page provides the viewer with a single page from which they can select to see Recently Watched, Purchases or Favorites videos. When configuring the My List core page, the first decision to make is if you want all videos organized by asset type. If yes, the asset types are listed within the group type as clickable links to show only a specific asset type. If no, the videos are grouped together within Recently Watched, Purchases or Favorites. The following screenshots show first organized by asset type layout and then the non-grouped layout.


You have thumbnail display options by:
- Recently Watched
- Purchases
- Favorites
When grouping by asset type, you can manage the display of thumbnails by all asset types within each of Recently Watched, Purchases and Favorites.
As with all core pages, you can also configure the My List page's name and availability.
Configuring Program Guide
The Program Guide page displays your live TV schedule based on the submitted EPG. You can configure the following:
- Genres display
- Number of days forward to display: 5 or 10
- Number of days backward to display: 0 or 5

As with all core pages, you can also configure the Program Guide page's name and availability.
Configuring Purchases
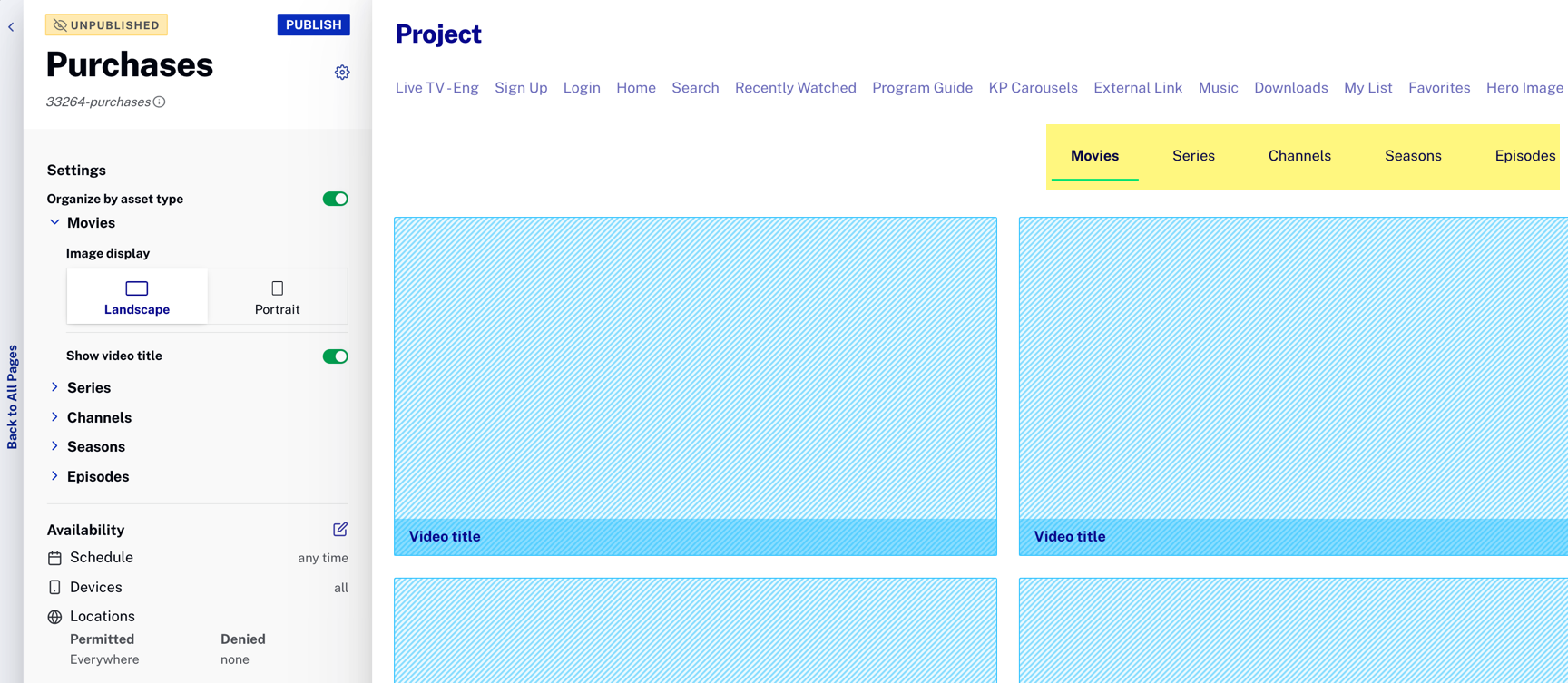
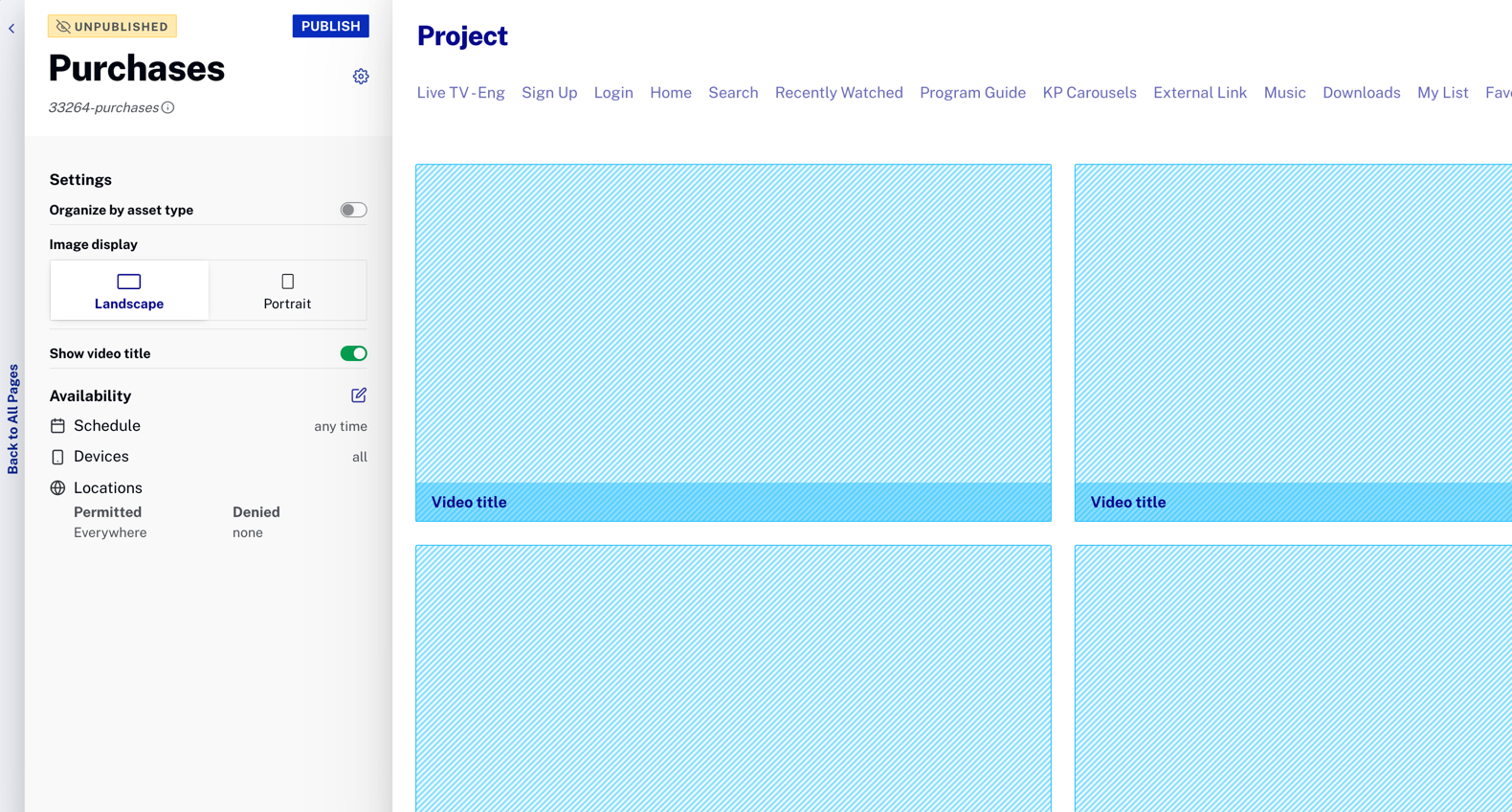
When configuring the Purchases core page, the first decision to make is if you want all videos purchases organized by asset type. If yes, the asset types are listed across the top of the purchases as clickable links to show only a specific asset type. If no, all the purchases are grouped together. The following screenshots show first organized by asset type layout and then the non-grouped layout.


Other configuration options are:
- If you choose to organize by asset type, you can then set for each type if the thumbnails shown should be shown as landscape or portrait and if the video title should be displayed.
- If you do not group, you still have those display configuration options, but all thumbnails follow the selected configuration.
- If you choose the portrait thumbnails you can also choose if the title position, if displayed, should be inside or outside the thumbnail.
- As with all core pages, you can also configure the Purchases page's name and availability.
Configuring Recently Watched
The following guide what is in the Recently Watched list:
- A video is considered "watched" once it has been viewed for 30 seconds.
- The list is ordered by most recently watched.
- A time based system configurable setting determines when videos are removed from the list.
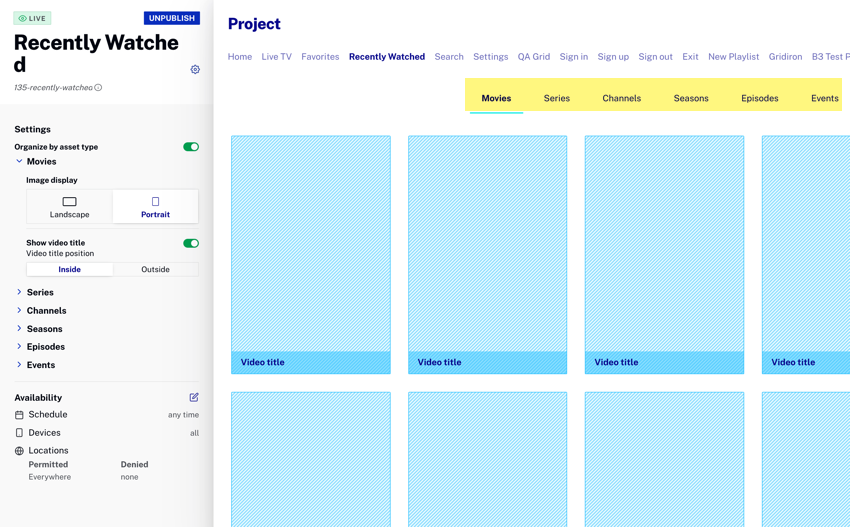
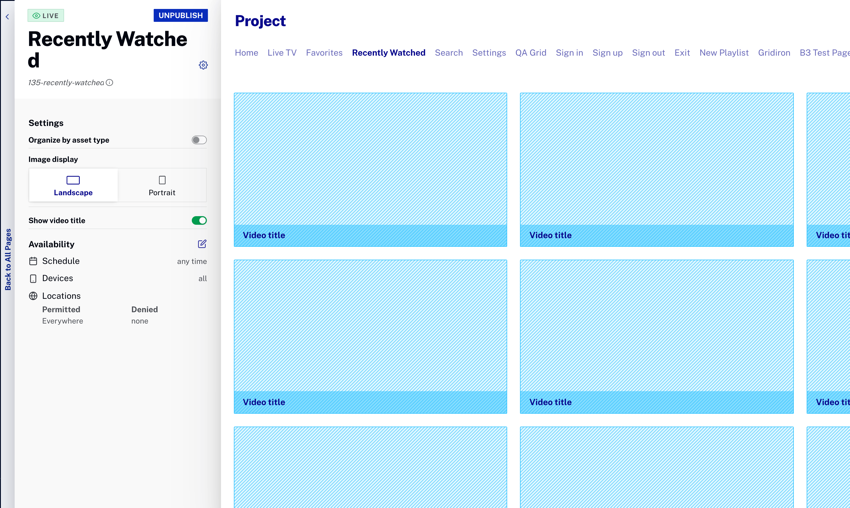
When configuring the Recently Watched core page, the first decision to make is if you want all videos that match recently watched criteria by asset type. If yes, the asset types are listed across the top of the recently watched as clickable links to show only a specific asset type. If no, all recently watched videos are grouped together. The following screenshots show first organized by asset type layout and then the non-grouped layout.


Other configuration options are:
- If you choose to organize by asset type, you can then set for each type if the thumbnails shown should be shown as landscape or portrait and if the video title should be displayed.
- If you do not group, you still have those display configuration options, but all thumbnails follow the selected configuration.
- If you choose the portrait thumbnails you can also choose if the title position, if displayed, should be inside or outside the thumbnail.
- As with all core pages, you can also configure the Recently Watched page's name and availability.
Configuring Search
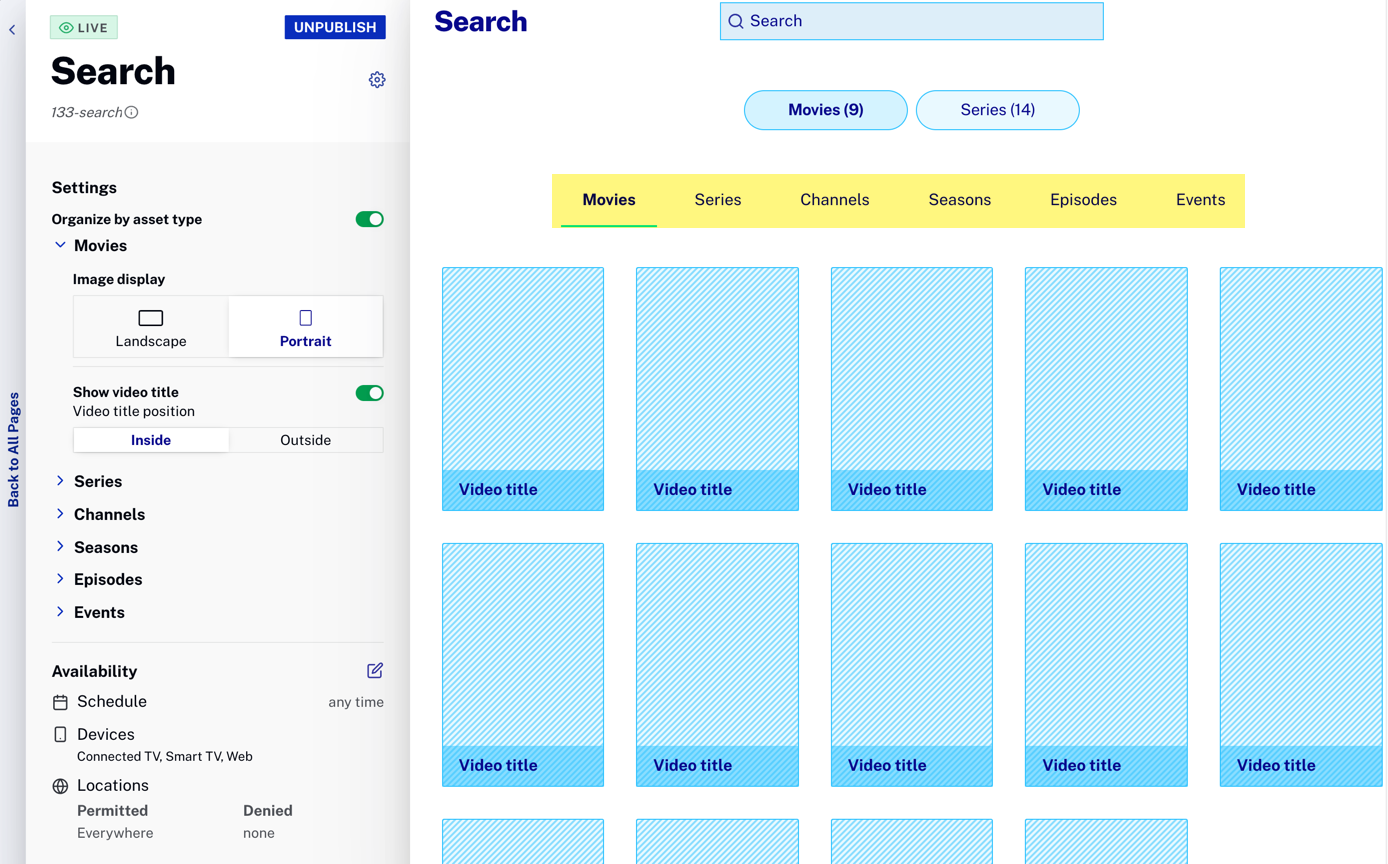
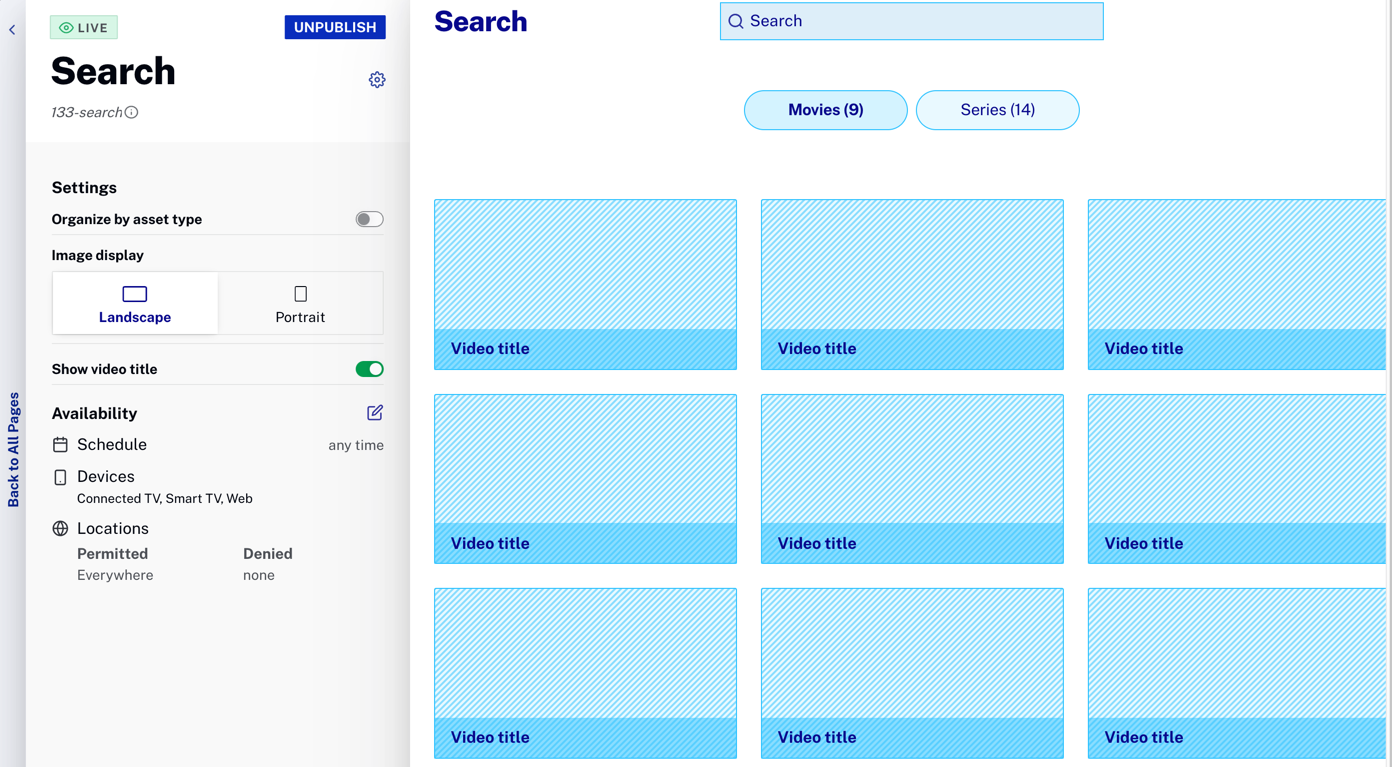
When configuring the Search core page, the first decision to make is if you want all Movies that match the search criteria grouped by asset type. If yes, the asset types are listed under Movies as clickable links to show only a specific asset type. If no, all the returned videos are grouped together. The following screenshots show first organized by asset type layout and then the non-grouped layout.


Other configuration options are:
- If you choose to organize by asset type, you can then set for each type if the thumbnails shown should be shown as landscape or portrait and if the video title should be displayed.
- If you do not group, you still have those display configuration options, but all thumbnails follow the selected configuration.
- If you choose the portrait thumbnails you can also choose if the title position, if displayed, should be inside or outside the thumbnail.
- As with all core pages, you can also configure the Search page's name and availability.
Configuring Settings
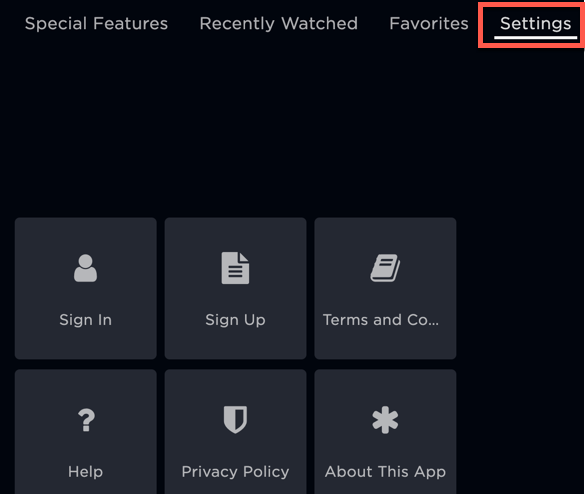
From the Settings core page you control how the Settings page in your OTT app appears and its content. This is an example of a Settings page in an OTT app.

When configuring the Settings core page, your configuration options are (details shown later in this section):
- Button layout
- A rich text editor is provided to supply content for:
- Terms and Conditions
- Privacy Policy
- Help
- Set whether a Help page is displayed
- Page availability
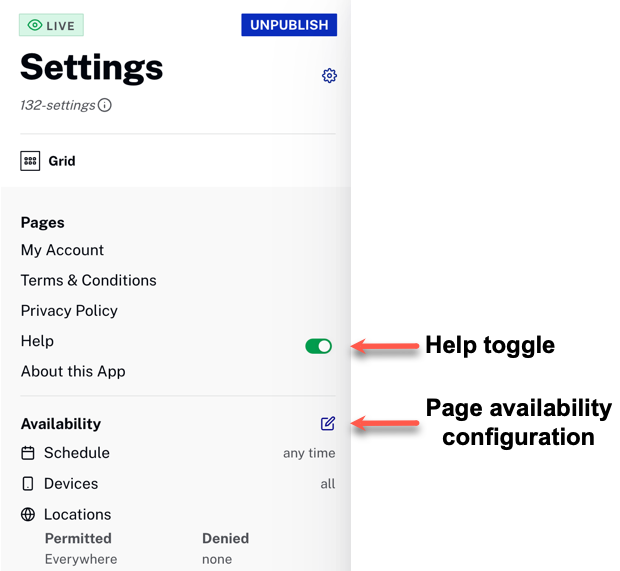
Here is how the Settings configuration page appears in Studio:

Button layout
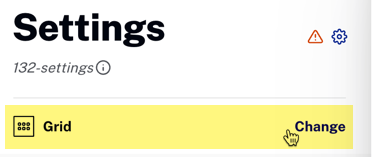
To change the button layout, mouseover the current layout and a Change button appears.

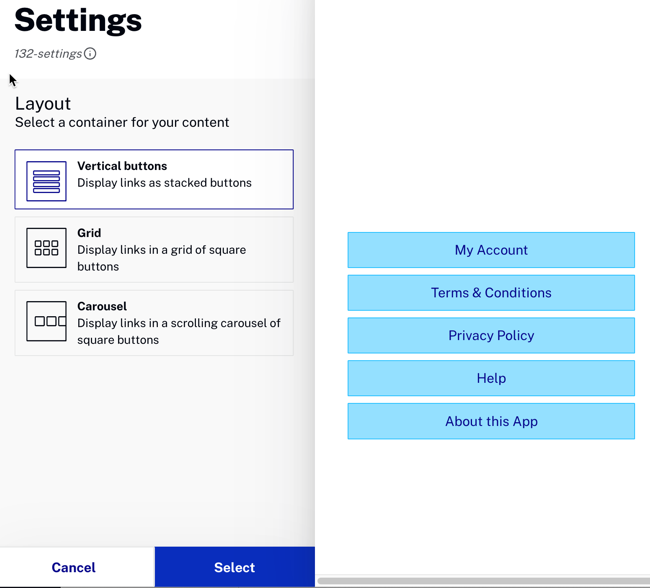
After clicking Change, choose an option then click Select.

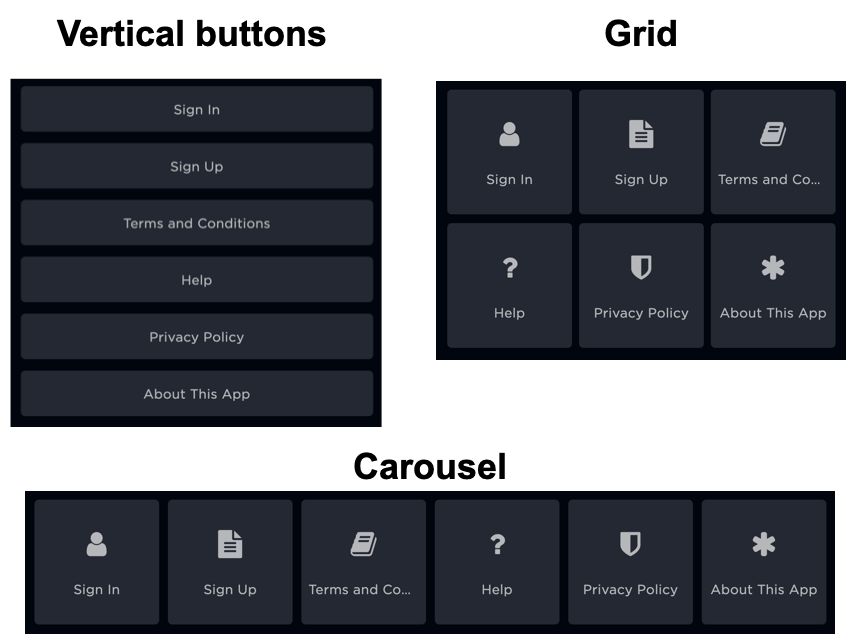
Here are the three options used in an OTT app:

Rich text
A rich text editor is provided to supply content for:
- Terms and Conditions
- Privacy Policy
- Help