Using Reference IDs
Why use reference IDs?
It is good practice to use reference ID instead of video ID or playlist ID when you can. Some advantages include:
- You don't have to update all of your publishing embed code if you accidentally delete a video or playlist. Instead, you simply upload another video or re-create a playlist and assign it the same reference ID as the deleted item.
- It's easy to match up your reference IDs with content IDs when managing your videos and web pages with a content management system (CMS).
Overview
By default, when you publish a video with a player, you will see that it uses the video ID. To use a reference ID, simply prepend the reference identifier with ref:.
So, instead of using a video ID like this:
<video-js data-video-id="4746402489001"
You could use a reference ID like this:
<video-js data-video-id="ref:skivideo"
The same applies for a playlist ID. For details, see the examples below.
To insure uniqueness of reference ids, operations involving reference ids will lock the id for up to 30 seconds. That means that if remove a reference id from a video (or delete that video) and then try to use the reference id for another video immediately, the operation will fail with a 409 error. Please wait at least 30 seconds after getting this error before retrying the operation.
Note also that if you attempt the create a video with a reference id, and the attempt fails (for reasons unrelated to the reference id), that reference id will be locked for 30 seconds, and repeated attempts to create the video will fail until you wait long enough for the reference id to be unlocked.
The only characters that would need to be escaped in a reference ID name would be double-quote and ampersand in double-quoted attributes, which follows the HTML specification.
Adding a reference ID
First, add a reference ID to your video:
- In Studio, open the Media module, and click the video title to open the video properties.
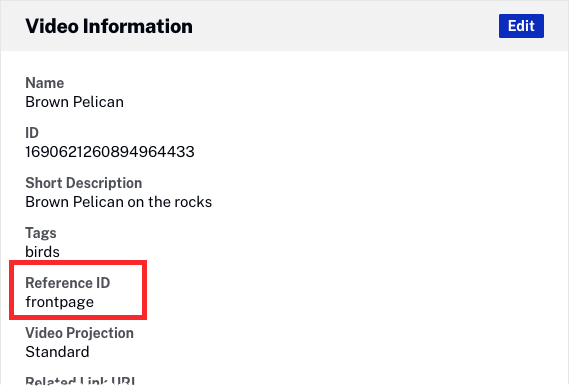
- Locate the Video Information section and click Edit.
- For the Reference ID property, enter a value for your reference ID.
- Save your changes.

Replacing video ID
The video ID can be replaced with the reference ID.
iframe
To use the iframe implementation, do the following:
- In the Media module, publish your video with a player.
- Copy the Standard embed code and paste it in your HTML page code.
- Change the
videoIdvalue to the appropriate reference ID, prepended with the ref: term.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=ref:skivideo&muted"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
In-page embed
To use the In-Page embed implementation, do the following:
- In the Media module, publish your video with a player.
- Copy the Advanced embed code and paste it in your HTML page code.
- Change the
data-video-idvalue to the appropriate reference ID, prepended with the ref: term.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<video-js data-video-id="ref:skivideo"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls muted
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
Replacing playlist ID
The playlist ID can be replaced with the reference ID.
iframe
To use the iframe implementation, do the following:
- In the Media module, publish your video with a player.
- Copy the Standard embed code and paste it in your HTML page code.
- Change the
playlistIdvalue to the appropriate reference ID, prepended with the ref: term.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.html?playlistId=ref:allTimePlaylist"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
In-page embed
To use the In-Page embed implementation, do the following:
- In the Media module, publish your video with a player.
- Copy the Advanced embed code and paste it in your HTML page code.
- Change the
data-playlist-idvalue to the appropriate reference ID, prepended with the ref: term.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
<style type="text/css">
.video-js {
float: left;
}
.vjs-playlist {
width: 280px;
height: 360px;
overflow-x: hidden;
}
</style>
</head>
<body>
<video-js data-playlist-id="ref:allTimePlaylist"
data-account="1752604059001"
data-player="H1EyAYN3"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video>
<script src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.min.js"></script><div class="vjs-playlist"></div>
</body>
</html>
