Brightcove Interactivity Studio provides the ability to add different types of interactive overlays to videos. Text and image overlays can be displayed on videos during video playback. For example, overlays can display additional text or a company logo on a video. Overlays can also be clickable and open additional web pages if needed.
Before you get started
Before you can add interactivity to a player, you need a HapYak-enabled Brightcove Player and you need to make sure a Brightcove Interactivity project has been created. For information on how to do this, see Getting Started with Interactivity.
Adding a transparent overlay
Transparent overlays can be used to add a "clickable hotspot" to an area of a video. For example, you may have a video with a company logo burned into the bottom corner. A transparent overlay can be added over the logo so when clicked the viewer is directed to another URL. In the following example, the Brightcove logo is burned into the source video. Clicking the overlay at any point will open a link in a new browser tab and pause the video.
Follow these steps to add a transparent overlay to a project:
- Login to Brightcove Interactivity Studio (https://www.hapyak.com/login).
- In the left navigation, click Manage.
- Click on a project to open it.
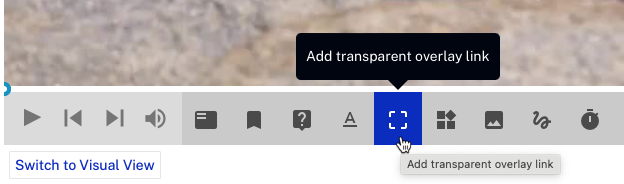
- In the bottom toolbar, click on the transparent overlay button.

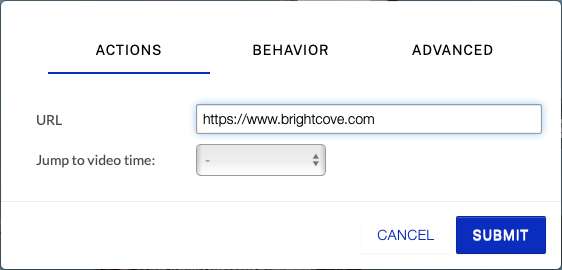
- Enter the URL to direct to.

- Click the BEHAVIOR tab and set the video to Pause on video click.
- Click SUBMIT.
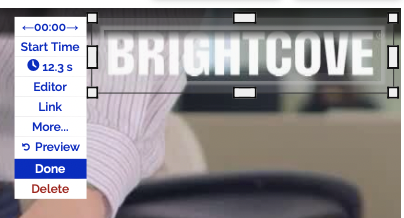
- Drag and size the overlay to where you want the "hotspot" to be. In this example, the overlay will cover a logo image that appears in the video
.

- Click the Start Time menu. By default, the Start time is set to 00:00.000 which is the start of the video. Enter a Start time and click SUBMIT.
- Click the clock icon to set the duration of the overlay. Click SUBMIT.
- Click Done.
Publish the video using the Media module and confirm that when the overlay area is clicked, the URL is opened.
