Generating Player Embed Code
The Players module provides the ability to generate the player embed code and player URL for both preview and published players. Typically, you would generate the embed code for a player using the Players module when you want to dynamically assign a video to the player at runtime. For information on assigning videos to a player dynamically, see Dynamically Assigning Videos to a Player.
If you are a customer looking to publish a playlist or a single video to a player, use the publish function inside the Media module. For more information, see Publishing Videos and Playlists with the Media Module.
Preview player vs. published player
The preview player is used so you can preview changes before they are published. Once the changes are acceptable, the player can be published and the changes will be reflected in any published players. The preview player will display a Brightcove logo overlay indicating that it should not be used in production.
The published player has been optimized and is the player that will appear on your web pages. This player contains all of the changes that have been made to the player settings and then published by clicking the Publish button.
Open the Players module and select a player. Click Embed Code & URL and click Preview Player or Published Player.

Types of embed code
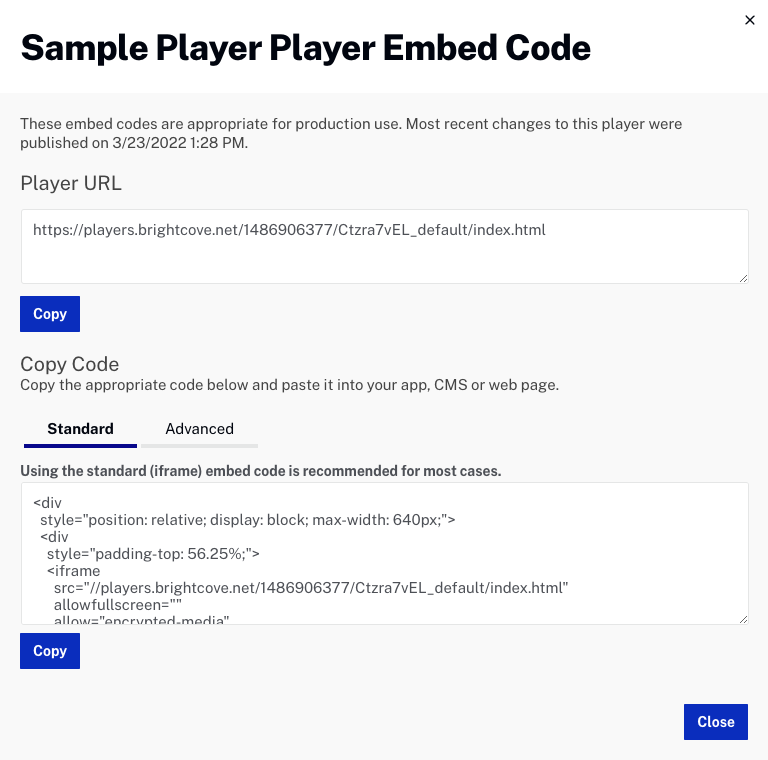
There are two types of embed code that can be generated:
- Standard (iframe) - Recommended for most cases. Places the player inside an
<iframe>tag. If player dimensions are specified, the iframe will be sized to the player dimensions. If no player dimensions are specified, the iframe can be placed inside of a<div>tag and the responsive nature of the player will resize the player to occupy the entire space of the<div>. - Advanced (In-Page) - Allows the player to exist in the the HTML page directly, not in an iframe. This offers developers the benefits of ease of accessing the player and associated properties and events. By using the advanced embed code, you lose the ease of use of the player as a single, contained unit in social media applications and sharing. This option is available only for the published player.

Generating embed code for a preview player
To generate the embed code for a preview player:
- Open the Players module.
- Click on the row for the player you want to generate the code for. Don't click on the player name and open the properties page.
- Click Embed Code & URL and click Preview Player.
- Select the appropriate embed code.
Generating embed code for a published player
To generate the embed code for a published player:
- Open the Players module.
- Click on the row for the player you want to generate the code for.
- Click Embed Code & URL and click Published Player.
- Select the appropriate embed code.
The Published Player embed code can also be copied by clicking on a player name and then clicking .
Adding an application ID to the embed code
In the past, publishers would commonly create new players with different names to use on different parts of a site or to use on different sites. When reviewing player analytics, having different player names made it easier to determine which players were getting the most views. By adding an application ID parameter to the embed code, the same player can be used across a site, or sites, and the application ID can be used to identify where the player was published. Using a player application ID can help reduce the number of players that need to be created and maintained. For information on adding an application ID to the embed code, see Adding an Application ID to the Player Embed Code.
