Configuring Player Controls
Player controls such as a quality selector, playback rate, picture-inpicture, fullscreen control and vertical volume slider can be configured for a player.

To configure the Controls properties, follow these steps:
- Open the Players module.
- Click the link for the player you want to configure.
- Click Controls in the left navigation menu.
The following controls can be configured:
- Quality Selector
- Seek Forward/Backward
- Playback Rates
- Fullscreen
- Vertical Volume Slider
- Thumbnail Seeking
- Picture-in-Picture
- Skip to next video (playlist)
After any changes have been made, make sure to republish the player for the changes to be visible.
Quality Selector
Enabling the Quality Selector provides the ability to manually select a different rendition as the video is playing. A gear icon will appear in the bottom right corner of the player.
When the Quality Selector is enabled, two options for the Quality Selector Label are enabled:
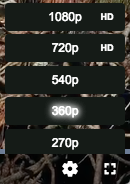
- Show Resolution (e.g., 720p) - Renditions will be
displayed by lines of horizontal resolution

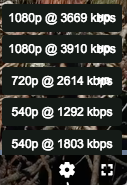
When using this option, another parameter (
resolutionLabelBitrates) can be added to the Quality Selection plugin to also display the bitrates.
This must be done by editing the plugin parameters as there is currently no way to configure this option using the Players module UI. For more information, see the Quality Selection Plugin document.
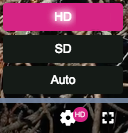
- Show HD/SD - The player will look at the bitrate
information for each rendition to determine whether it is SD or HD

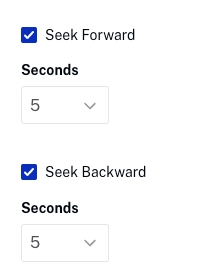
Seek Forward/Backward
It adds a skip forward (or backward) button to the control bar. This button allows you to jump forward (or backward) in a video by a specified number of seconds (5, 10, or 30).

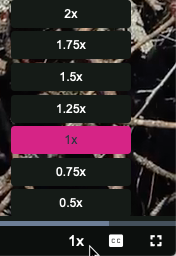
Playback Rates
The Playback Rates are enabled by default for all new players from version 7 onwards. This feature provides the ability to select a different playback rate manually. A playback rate icon will appear in the bottom right corner of the player.

Fullscreen
Select Fullscreen to enable the fullscreen control. The fullscreen control provides the ability to resize the player to fill the entire display. When the video starts playing, a fullscreen icon will appear in the bottom right corner of the player.
Vertical Volume Slider
Select Vertical Volume Slider to display the volume slider vertically.

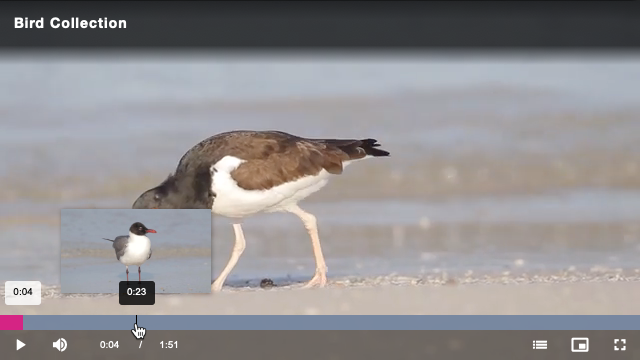
Thumbnail Seeking
Select Thumbnail Seeking to display video thumbnails over the progress bar.

Skip to next video (playlist)
Select Skip to next video (playlist) to enable the skip control. The skip control can be clicked to advance to the next video in the playlist.

Picture-in-picture
HTML5 picture in picture functionality is defined as: Allows websites to create a floating video window always on top of other windows so that users may continue consuming media while they interact with other content sites, or applications on their device.
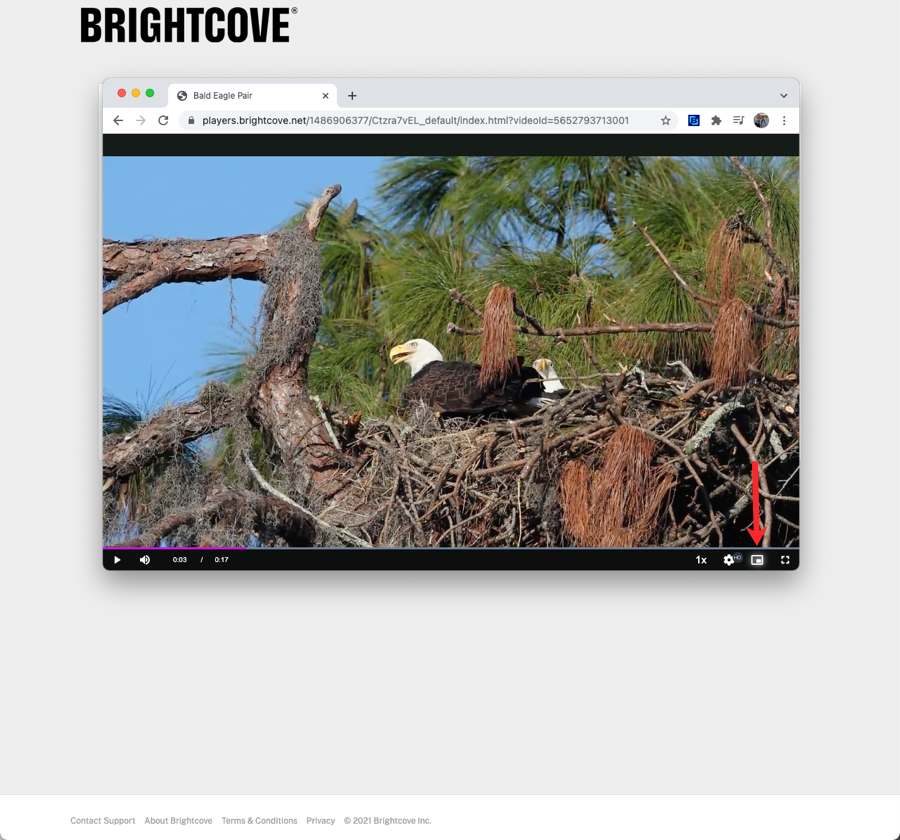
An example of picture-in-picture is shown in the following two screenshots. This first screenshot shows a browser with a player displaying a video. Note the picture-in-picture button in the bottom-right of the player with the red arrow pointing towards it.

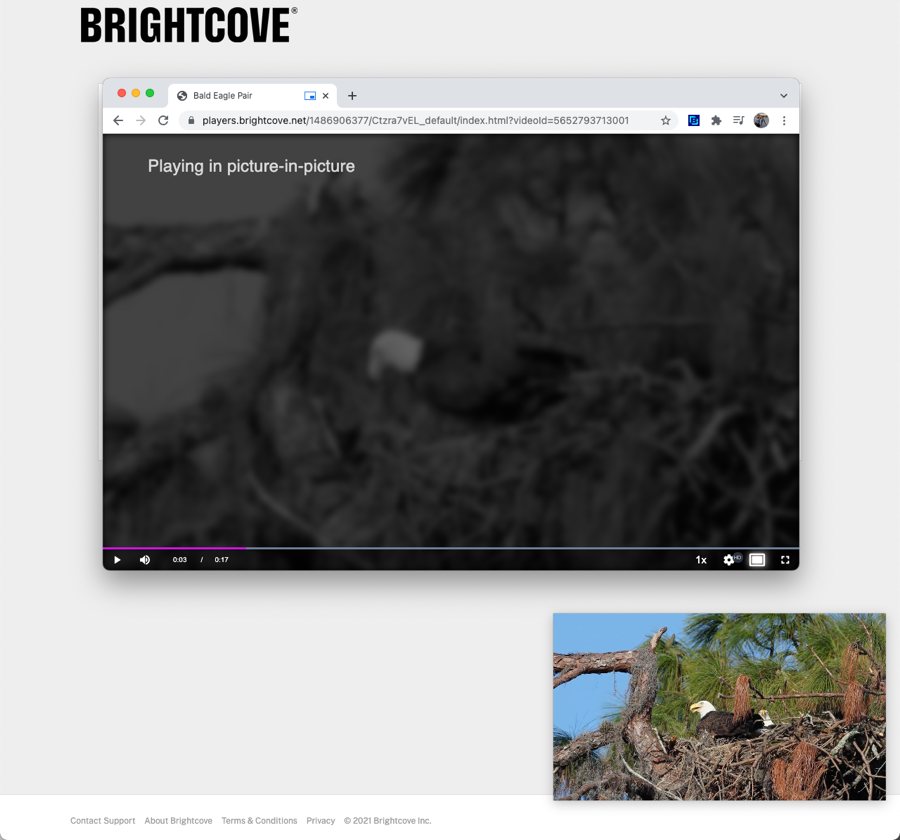
This next screenshot shows the result from clicking the picture-in-picture button. The player by default moves near the bottom-right of the screen (NOT the browser). The player can then be dragged wherever the viewer wishes to place it.

This functionality is turned on by default. Not all browsers support this picture-in-picture functionality. The following table details current support.
| Browser | Support |
|---|---|
| Chrome | Supported in version 78+ |
| Safari | Supported in version 13.1+ |
| Firefox | Supported in version 13.1+ |
| Edge | Supported in version 78+ |
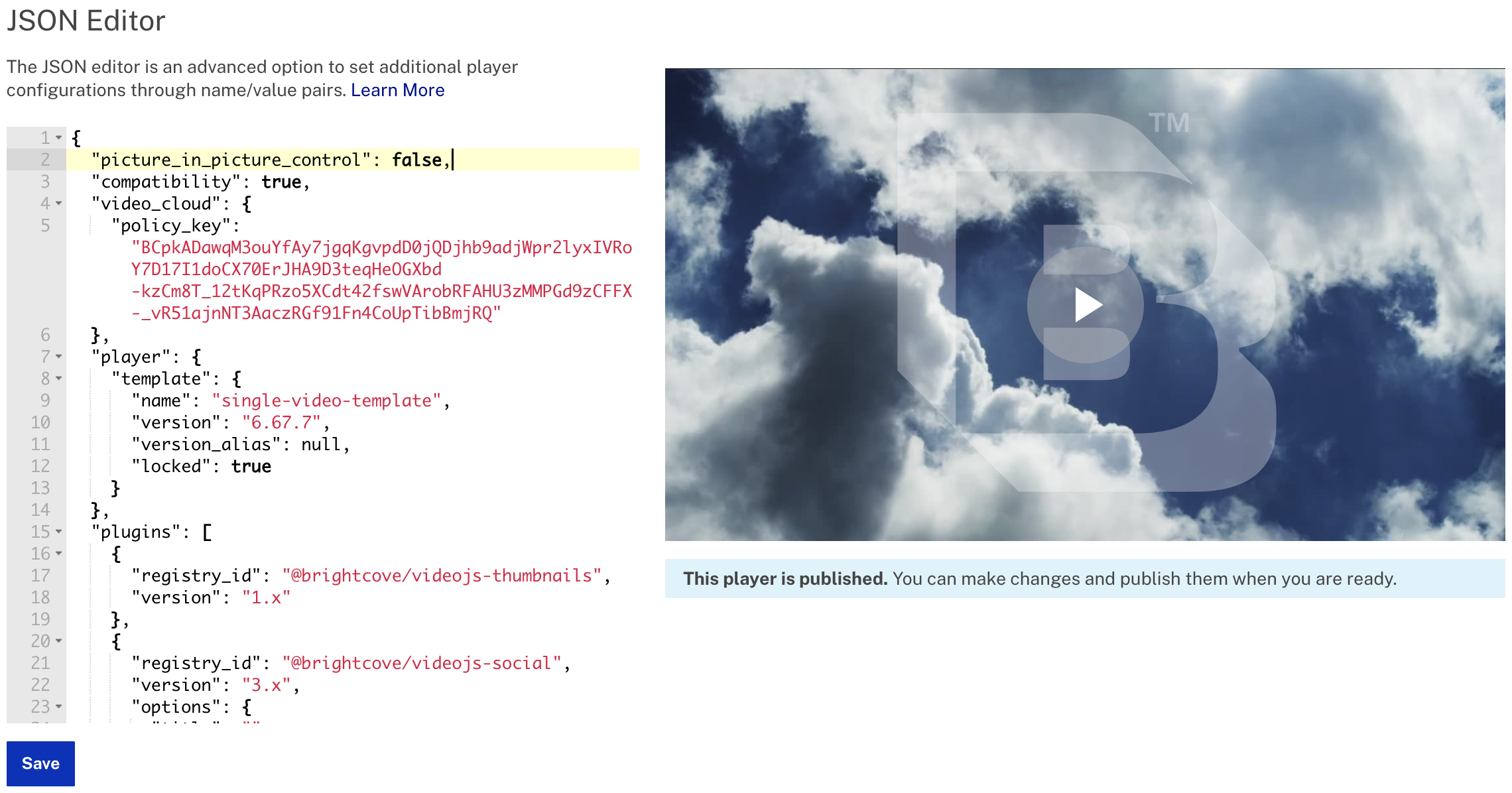
You can turn off this functionality in Studio using the JSON Editor option from the Players module. To do this add the configuration option "picture_in_picture_control": false, as shown here: