Overview
When delivering live streams with server-side ad insertion (SSAI) using Brightcove Player, you can insert a client-side pre-roll ad. For client-side ads, this feature supports IMA ads.
Caveats
- Customers using this feature must be using Dynamic Delivery.
- Only IMA and SSAI plugins are supported (no FreeWheel).
- Currently, this feature only supports a single player on the page.
Getting started
To play a client-side IMA pre-roll ad with a live SSAI stream, follow these steps:
- Create an SSAI-enabled live stream
- Create a Brightcove player
- Implement client-side pre-roll using Studio
Create an SSAI-enabled live stream
The Live module supports Server-Side Ad Insertion (SSAI) enabling server-side ads can be requested and displayed during a live stream. To create your live stream, see the following:
Create a Brightcove player
Create a new Brightcove player using the Players module. For details, see the Quick Start: Creating and Styling a Player document.
You must use a Brightcove Player version 6.44.0 or later.
Implementing client-side pre-roll using Studio
The easiest way to configure your player for auto-failover ads is by using Studio. Once you have created an ad configuration and player, then you are ready to configure the player for auto-failover as follows:
- Open the Players module and locate the player to which you want to add advertising functionality.
- Click the link for the player to open the player properties.
- In the left navigation menu, click Advertising.
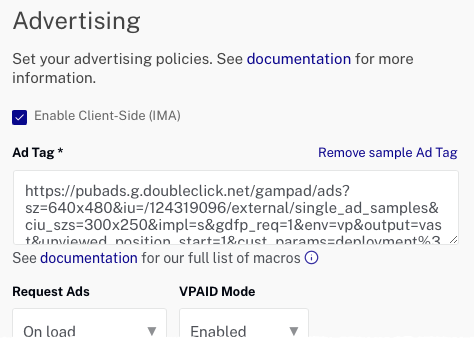
- Check the Enable Client-Side (IMA) checkbox.
- Include the URL for your IMA Ad Tag. For this example, we will use the sample Ad Tag URL.

Enable client-side ads For details about the player advertising properties, see the Configuring Player Advertising using the Players Module document.
-
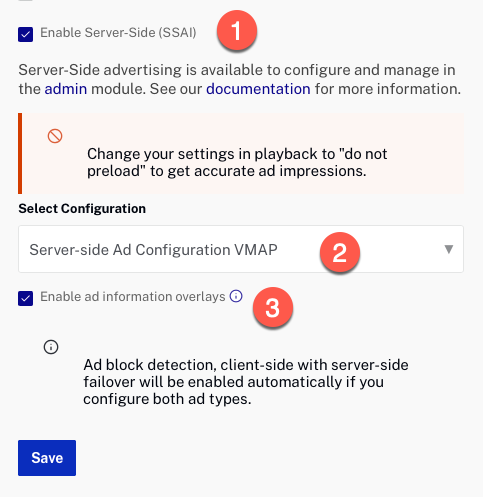
Check the Enable Server-Side (SSAI) checkbox.
- From the Select Configuration dropdown menu, select the ad configuration that you would like to associate with this player.
- If you want overlays to display over your ads, check the Enable ad information overlays checkbox. This includes "Learn More" and ad count down overlays.

Enable SSAI - Click the Save button.
- In the left navigation menu, click JSON Editor.
-
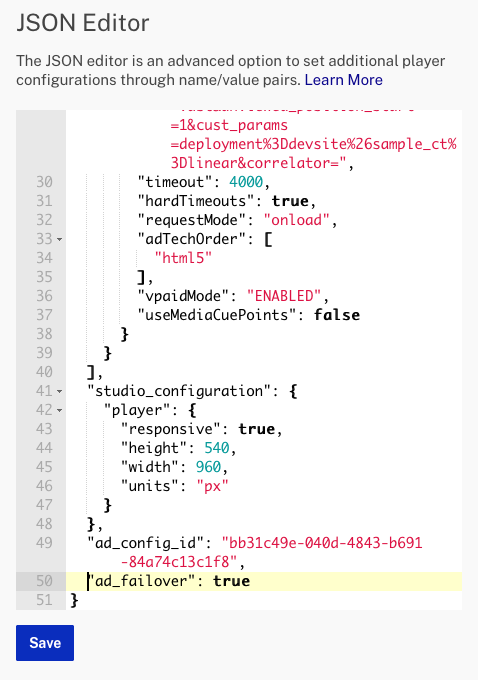
In the JSON editor, scroll down until you see the
ad_failover: trueproperty.
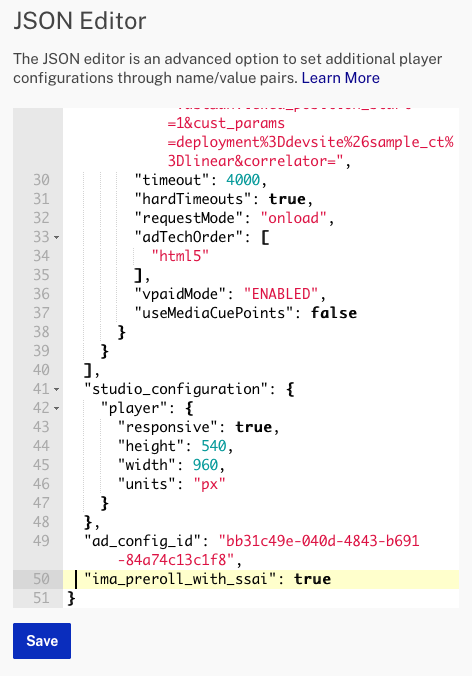
Ad failover property - Replace the
ad_failover: trueproperty with the following:"ima_preroll_with_ssai": true - Your JSON editor should look similar to this:

IMA pre-roll property - Click .
- To publish the player, click > Publish Changes.
- Now, you are ready to publish your live event. For details, see the Implementing Server-Side Ads in the Live Module document.
Listening to player events
When using this feature, player event listeners that are bound before or during the IMA pre-roll ad will need to be re-bound before SSAI playback begins.
The ima_preroll_with_ssai feature is designed to dispose of the player after displaying the IMA3 ad. Then, another player with the same id is re-initialized. This is why events won't be triggered with the initial player.
A reasonable workaround to ensure that player event listeners are triggered is to wrap them in a player dispose event listener and a videojs setup hook which is called after a player is created.
Here is a code example:
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});