The HapYak plugin for the Brightcove Player allows the player to take advantage of the features provided by Brightcove Interactivity. Using the plugin has the following benefits:
- Automatic Brightcove Interactivity project creation for each video viewed in the configured player
- Programmatic access to video metadata from the HapYak Extension APIs
- Dynamic loading of Brightcove Interactivity templates
- Automatic syncing of project titles with video titles
When interactions are added to a Brightcove Interactivity project, they will automatically appear on the corresponding video. This removes the need to copy and publish embed code within Brightcove Interactivity Studio.
Configuring a player with the HapYak plugin
Adding the HapYak plugin to a Brightcove Player will allow interactivity to be displayed inside of the player during video playback. The HapYak plugin can coexist with other player plugins. If you have questions on plugin compatibility, please contact Brightcove Support.
To add the HapYak plugin to a Brightcove Player, follow these steps.
- Login to Video Cloud Studio.
- Open the Players module.
- Click
- Name the player HapYak Player and then click .
- Click the HapYak Player link to open the player properties.
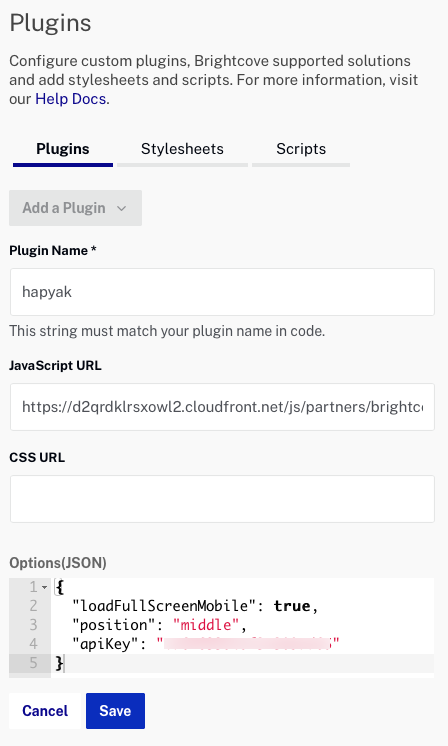
- Click Plugins in the left navigation menu.
- Click > Custom Plugin.
- For the Plugin Name use hapyak. The name is case-sensitive.
- For the JavaScript URL, use:
https://d2qrdklrsxowl2.cloudfront.net/js/partners/brightcoveV2/hapyak-plugin.js - If the player is also using the IMA3 plugin, the following should be added to the CSS URL:
//hapyak-partners.s3.amazonaws.com/brightcove/ima3.cssThis will ensure the IMA3 plugin layer does not cover up any HapYak interactions.
- For the plugin Options(JSON), you will need the value of your HapYak API Read Key. To get your API Read Key, login to your Brightcove Interactivity account and click Integrations in the primary navigation (or click here). When you have the key, for the Options(JSON) enter:
{ "apiKey":"your HapYak API Read Key" } - Some mobile devices will strip interactive elements when videos are opened in device-native players such as the QuickTime player on iOS devices. Brightcove has created a solution that overrides the default behavior of video on iOS and Android devices. By "mocking full screen", videos can play full screen and retain HapYak interactive features. The following parameters can be added to the Options(JSON) to improve the experience on mobile devices:
"loadFullScreenMobile" : true- Overrides the default fullscreen behavior on iOS devices"position": "middle"- Ensures that the video appears in the middle of the devices display in portrait mode (mimics default behavior of all mobile devices)
- If you wish to configure a "read-only" player which will display interactivity on existing Brightcove Interactivity projects but will NOT publish any new projects, add the following parameter to the Options(JSON), below the
apiKeyvalue:“readOnly”: true - Click .
- To publish the player, click and then .

The HapYak Player is now ready to use.
Advanced notes
- A custom JavaScript method can be provided to capture tracking events as they occur. To do so simply add the location of your JavaScript file in the plugin options.
{ "apiKey": …, "customTracking": "https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js" } - HapYak loads its own copy of JQuery by default. If you embed the Brightcove Player with the HapYak plugin enabled, HapYak will override an existing copy of JQuery already on the page when it loads. To prevent this behavior and preserve an existing copy of JQuery, you must pass the “preserveJQuery” option in plugin options when setting up the plugin. For example, specifying
{ "apiKey": …, "preserveJQuery": true }will prevent HapYak from loading its own JQuery as long as there is already one on the page.
Summary of HapYak jQuery Loading Behavior preserveJQuery: true preserveJQuery: false jQuery present on page Do not load jQuery Load jQuery jQuery absent from page Load jQuery Load jQuery - HapYak emits a custom event on the Brightcove Player instance that notifies when the HapYak viewer instance is ready. This event is
hyViewerLoadedwhich can be listened for using the following code:bcPlayerInstance.on(‘hyViewerLoaded’, function () { console.log(player.hapyakViewer); });As seen above, you can access the HapYak viewer instance off of the player instance as a property called
hapyakViewer.
