Annotations have a set of options that can be configured to customize the behavior and appearance of the annotation. Follow these steps to access the annotation settings:
- Login to Brightcove Interactivity Studio.
- In the left navigation, click Manage.
- Click on a project to open it.
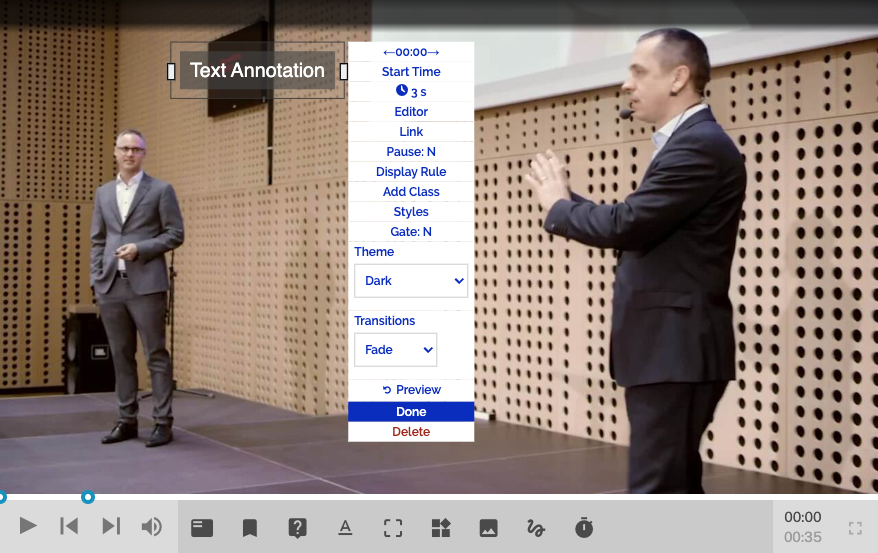
- Hover over an annotation and click Edit.

Start Time
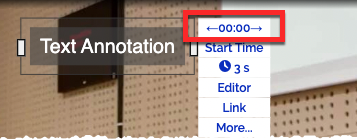
The Start Time controls when the annotation begins. You can set the start time ahead one second by clicking on the right arrow and back, by clicking on the left arrow.

Click Start Time to fine-tune it down to the thousands of a second or a specific percentage in the video. The Start Time field is flexible and accepts the following inputs:
- 20 (20 seconds)
- 00:20.000 (20 seconds)
- 1:37 (1 minute and 37 seconds)
- 97 (1 minute and 37 seconds)
- 15% (15% of the way into the video.)
- -15 (15 seconds before the end of the video)
- -10% (10% before the end of the video)
Duration
The duration of time that the annotation remains on screen. If Pause is set to Y, the duration of the annotation is the duration it is paused.
Link
The Link can be used to control what happens when a viewer clicks on the annotation. For more information on links, see Configuring Annotation Links.
Pause
Set Pause to Y to pause the video when it reaches this annotation. Set Pause to N to not pause the video.
Gate
A gate is a point in the video that a viewer can not pass unless they interact with that annotation. This is used most often to ensure that someone takes a quiz or submits an email before continuing on in the video.
Display Rule
Display Rules are used to display an annotation only under certain conditions (for example only for new viewers). You set the JavaScript Expression under which you'd like the annotation to display (for example, viewer=='new'). You can pass in these JavaScript expressions from an external system using the HapYak APIs or set it when a viewer clicks on another annotation in the Link option (for example, viewer="new"). For more information on display rules, see Adding a Display Rule to a Video.
Add Class
The Add Class option allows you to add a specific CSS class to the project. This is typically used to custom style-specific annotations. Note that you will need to include this CSS class in a custom stylesheet at your group-level CSS or project-level CSS.
Styles
The Style setting can be used to change the background color and opacity. This will override any group-level or project-level style you have set.
Theme
The Theme setting provides a set of "canned" styles for the annotation. This is typically used to change the text color from white to black or vice versa (select Dark or Light).
Transitions
The Transitions setting controls how the annotation appears and disappears from the screen.
