Display Rules are JavaScript expressions that test variables for the purpose of conditionally displaying annotations. If the expression evaluates to TRUE, the annotation will be rendered. If the expression evaluates to FALSE, the annotation will not be rendered. Display Rules can be added to any annotation type. Common use cases include:
- Display an annotation when a viewer clicks on a different annotation
- Display an annotation when the viewer gets a quiz question right or wrong
- Display an annotation based on a parameter passed in from an external API
Display rules require that you are comfortable working with HTML, JavaScript and CSS. Codeacademy offers free HTML/CSS and JavaScript courses that may be helpful to beginners.
Adding a display rule
To add a display rule to an annotation, follow these steps.
- Login to Brightcove Interactivity Studio.
- In the left navigation, click Manage.
- Click on a project to open it.
- In the list of annotations, locate the annotation and click the edit icon (
 ).
). - In the Edit menu, click More...
- Click Display Rule.

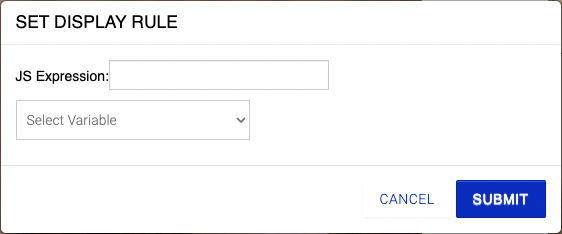
- Enter the display rule. The expression entered in this dialog will be evaluated prior to rendering the annotation.
- Click .
- Click Done.
Display rule syntax
Testing for a set variable
Rule: [variable name] eg. my_var
This is the same as writing my_var=true. This will be true if the resolved variable is defined and it’s value is not false
Testing equality
Rule: [variable name]=="value" eg. my_var=="Kyle"
This will be true only if the resolved variable is exactly equal to the string value between the single quotes
Testing for correct quiz answers
Rule: [quiz variable name]_correct eg. quiz_123_1_correct
This will be true only if the resolved variable is equal to the correct answer of the quiz question
Testing for incorrect quiz answers
Rule: [quiz variable name] && ![quiz variable name]_correct eg. quiz_123_1 &&
!quiz_123_1_correct
This will be true only if the resolved variable is NOT equal to the correct answer of the quiz question.
Example
Here's a basic example. Clicking on one annotation will make another appear.
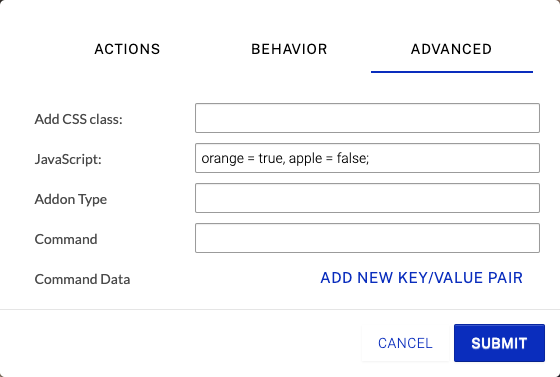
In this example, a triggered action is set at the beginning of the video to set a JavaScript variable apple to true.
The image and text annotations are configured with the same start and end times.
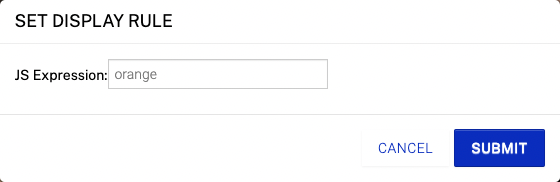
The apple and orange images are both image overlays. They both have display rules set so they only show if their respective JavaScript variable (apple or orange) is set to true. For example, here is the display rule for the orange.

This will cause the orange image overlay to only display when the variable orange = true.
The text overlay Click here to change the image to display an orange is configured with a display rule to display when apple = true. The Link setting is configured to switch the variables when clicked.

So clicking the text will set orange to true which will make the alternate text overlay and orange image both appear.
