Step-by-Step: Using the Players Module to Create and Publish a Player
After working through the steps in this topic, you should be able to:
- Navigate inside the Players module
- Create a player
- Set player properties
- Pass a Beacon video ID to display in the player
- Preview and publish a player
Audience
Any video publisher who needs to create and publish videos using the Players module.
Prerequisites
- A Beacon account with access to the Players module
- A video in your Beacon account to publish; The video used in this Quick Start can be downloaded here or you can use your own content
- If you are using the video provided with this Quick Start, upload it to your Beacon account
Instructions
To create and publish a Brightcove player using Brightcove Beacon, you will complete the following tasks:
Creating a player
To create a new player, follow these steps.
- Login to Brightcove Beacon.
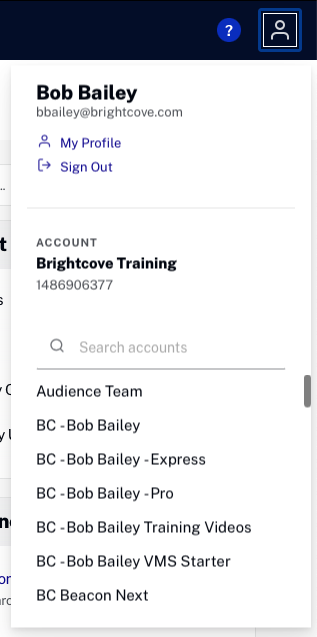
- If you have multiple accounts, click the profile icon in the top right of the page and select the account you would like to create the player in.

- Open the Players module.
- Click
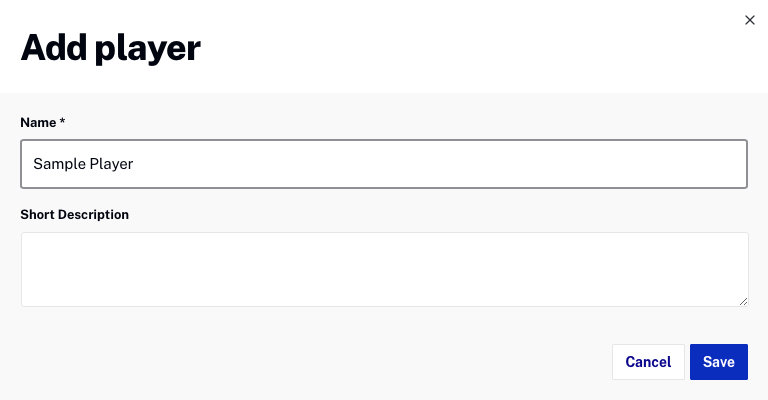
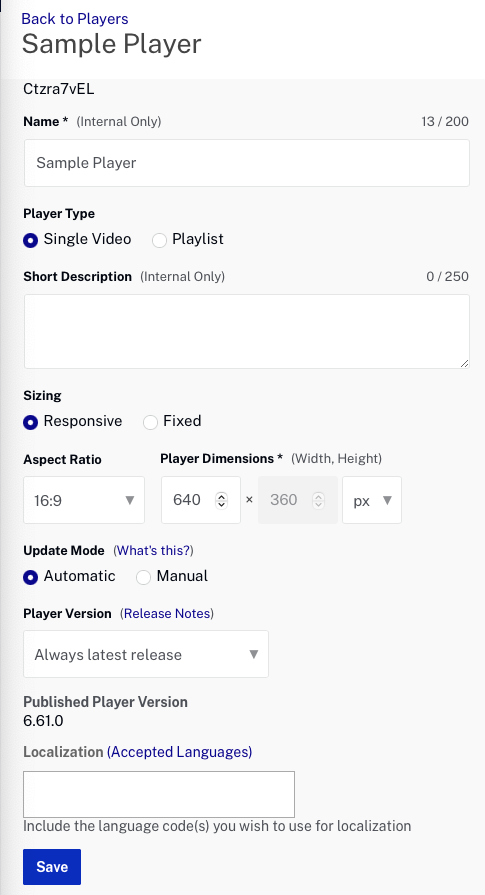
- Enter a Name and Short Description for the player. For this Quick Start, the player name will be Sample Player.

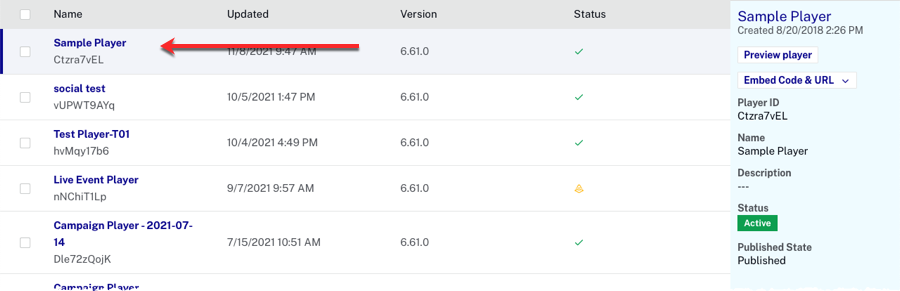
- Confirm that the player appears in the list of players.

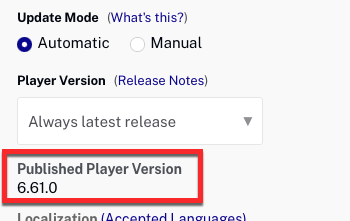
When a new player is created using the Players module, the player is built using the latest player version as published by Brightcove. To see the player version, open the Players module and click on the player that you want to check. The Player Information properties will display the Published Player Version.

Note that all players may not be the same version. As Brightcove continues to develop and improve the Brightcove player, new player versions will be released. By default, updates are applied to all players automatically. To prevent auto-updating of a player, you must set the Update Mode setting to Manual (also known as locking a player). For more information, see Setting the Player Update Mode and Version.
Configuring the player dimensions
By adding player dimensions, width and height parameters will be added to the iframe embed code. If you leave the dimensions blank, the player can be put into a <div> of any size on a page and it will expand to fill the space. To set the player dimensions, follow these steps.
- Click the link for the Sample Player to open the player properties page.
- Click Player Information in the left navigation menu.
- Set the Aspect Ratio to 16:9.
- Set the Player Width to 640.

- Click .
For more information on the Player Information properties, see Setting Player Information Properties.
Publishing and previewing the player
Publishing the player will push the changes to the published player. For more information on preview players, published players and player publishing code, see Generating Player Embed Code.
To publish the player, follow these steps.
- Click > and then to publish the player.
- Confirm that the publish was successful.

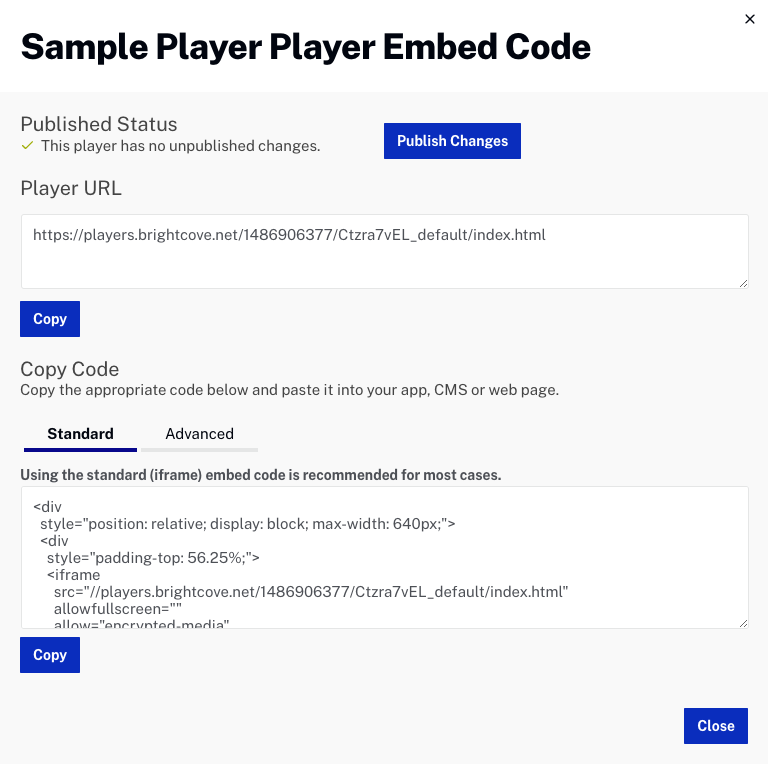
- Copy the Player URL and open it in a new browser tab. The player will be empty as no video has been assigned to the player.

Dynamically assigning video content to the player
For this Quick Start, we will dynamically assign a Beacon video ID to the player by using a URL parameter. To do this, follow these steps.
- Open the Media module and locate the video you want to publish. The video ID will appear below the video name.

- Copy the video ID to the clipboard.
- Return to the tab with the preview player. To dynamically pass in the video ID to display, append the following to the URL and press enter:
?videoId=your video idThe complete URL will look something like:
https://players.brightcove.net/1486906377/Ctzra7vEL_default/index.html?videoId=5798846643001 - Confirm the video appears.
Configuring styling properties
The style properties are used to customize the appearance of the player. For more information on styling players, see Styling Players.
To configure the style settings, return to the Players module and follow these steps.
- Click the link for the Sample Player to open the player properties page.
- Click Styling in the left navigation menu.
- Select a Play Button Shape and Play Button Position.
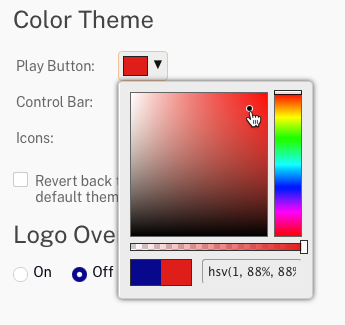
- In the Color Theme section, click the Play Button color picker.
- Click the red color on the ride side of the control. Click in the square to select a shade of red.

- Click outside of the control to collapse the color picker.
- Note that below the preview player there is a message stating that changes have been made to the player.

Configuring social sharing properties
When social sharing is enabled, a share icon will appear at the bottom of the player next to the playhead. This will allow viewers to share your content out to popular social media sites. For more information on configuring the social properties for a player, see Configuring the Social Properties for a Player.
To configure the social settings, follow these steps.
- Click Social in the left navigation menu.
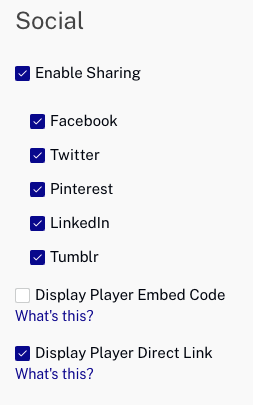
- Check the Enable Sharing checkbox.
- Select all of the social media sites.

Previewing the player
The preview player on the page should reflect the styling and social changes that have been made to the player.

It is also possible to generate the publishing code for the preview player. For example, maybe the marketing department needs to approve all changes made to the player. You can send them a URL to the preview player so they can approve the changes. To generate the publishing code for the preview player, follow these steps.
- On the Players module homepage, click Embed Code & URL and click Preview Player. The Preview Player Embed Code dialog will display.
- Click the Player URL to open the preview player in a new browser tab.
- The preview player should occupy the entire width of the browser page and have a Brightcove logo overlay indicating that it is the preview player. Confirm that the color changes and viral promotion changes are visible.
- Leave the preview player open and return to the Players module.
Publishing the final player
The changes in the preview player will not be visible in the published player until the changes are published. To publish the changes, follow these steps.
- In the Players module, click > and then to publish the player.
- Confirm that the publish was successful.

- Return to the browser tab with the published player. Remember, the preview player will display a Brightcove logo overlay.
- Refresh the page and verify that the color change and viral promotion settings are now visible in the published player. Note that there might be a slight delay before the changes appear in the published player.
