The time triggered action annotation will automatically perform an action when a viewer reaches a point in the video without the need for a click from the viewer.
Follow these steps to add a time triggered action to a project:
- Login to Brightcove Interactivity Studio (https://www.hapyak.com/login).
- In the left navigation, click Manage.
- Click on a project to open it.
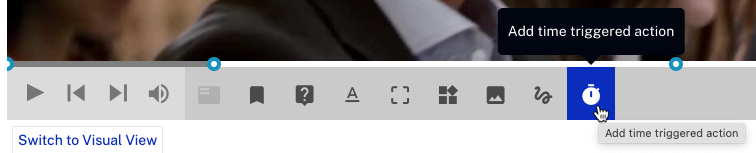
- In the bottom toolbar, click on the time triggered action button.

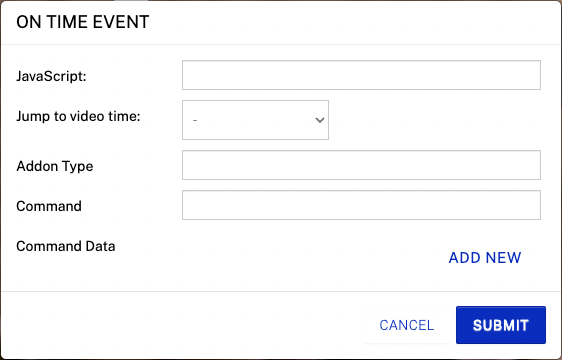
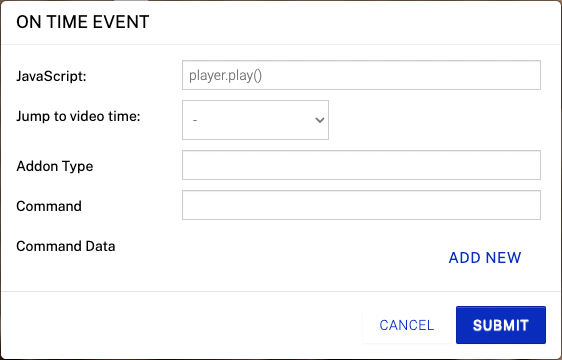
The ON TIME EVENT dialog will open.

Add the event you would like to fire when the viewer reaches that point in the video. Some of the most common events are listed below.
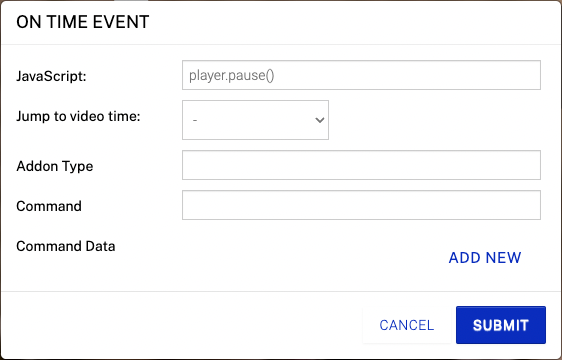
Pause the video
Insert player.pause() in the JavaScript field.

Play the Video
Insert player.play() in the JavaScript field.

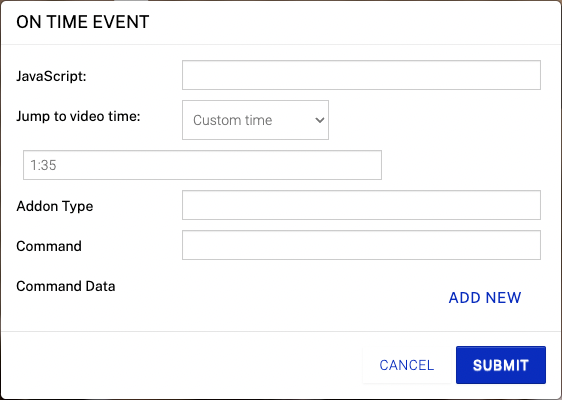
Jump to a Time in the Video
In the Jump to video time field, select the chapter you'd like to jump to, or enter a Custom time.

Debugging
By design, the time triggered annotation does not perform its intended functionality while in edit mode. This is to avoid disrupting the editing flow. To test, click Preview in the annotation edit menu to preview the annotation.
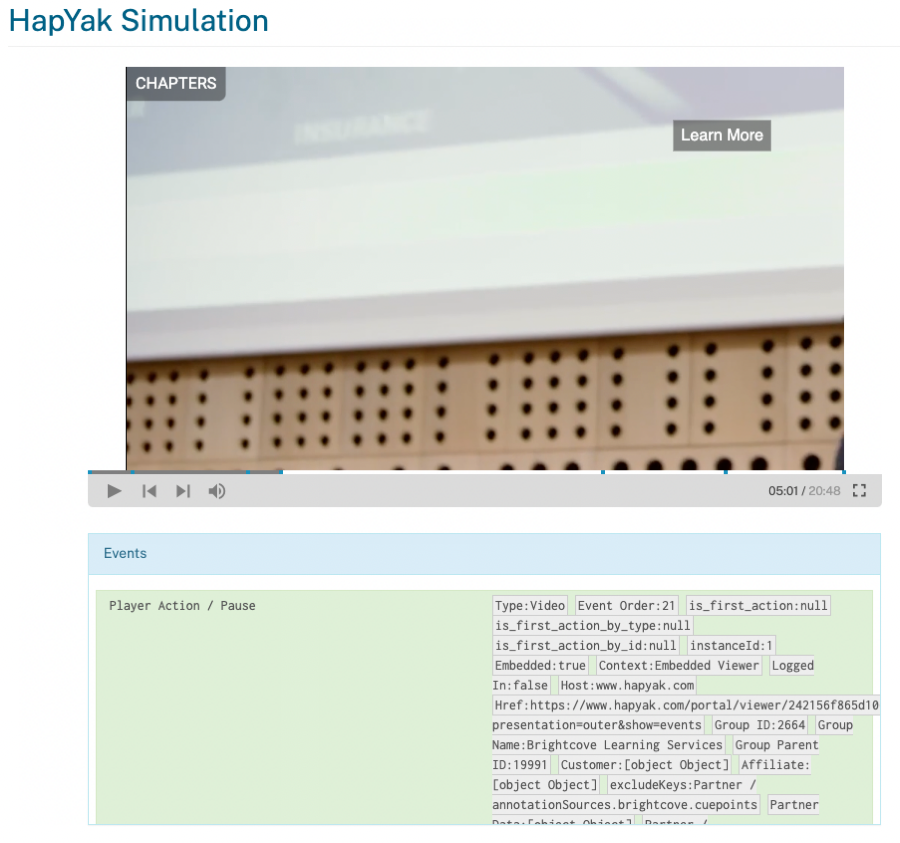
An event console is also available and is useful for viewing events. To access the event console, follow these steps:
- Click .
- Click HapYak Wrapper.
- Click .
- Click Show Event Console to view the event console.