Creating Custom Lead Forms for Salesforce
The Campaign module provides the ability to create custom lead forms which allow you to capture viewer information as videos are played inside of Brightcove players. The lead data is sent to, and processed by, Salesforce.
To create a custom lead form, the following steps must be performed.
Creating a form in Salesforce
The Web-to-Lead feature in Salesforce can be used to generate lead information from website visitors. These forms can also be displayed inside of Brightcove players. The steps below will create a simple form to capture first name, last name, email address, company, city and state/province. For complete details on the Web-to-Lead feature, see the Salesforce documentation.
- Login to your Salesforce account.
- From Setup, enter
Web-to-Leadin the Quick Find box and then click Web-to-Lead. - Click Create Web-to-Lead Form.
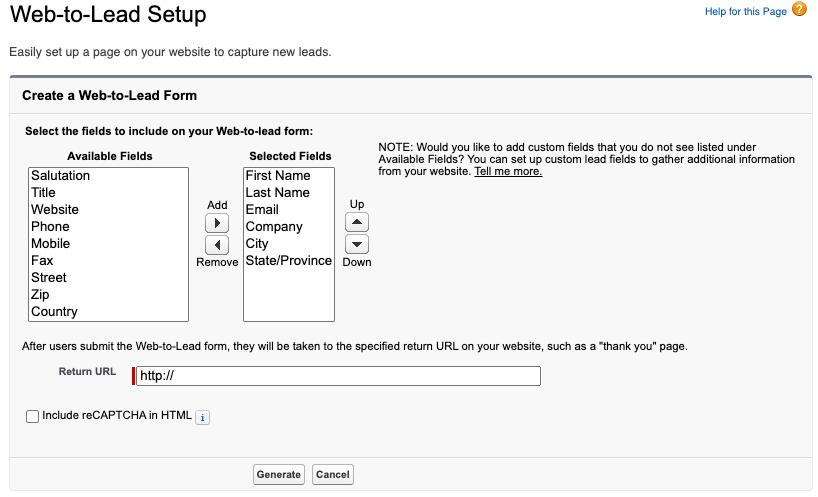
- Select fields to include on your Web-to-Lead form. Use the Add and Remove arrows to move fields between the Available Fields list and the Selected Fields list, and use the Up and Down arrows to change the order of the fields on your form.

- Enter a Return URL. For this example, the Return URL will be set to http://www.brightcove.com. This value will be ignored when the form is used as a custom lead form inside of the Campaign module.
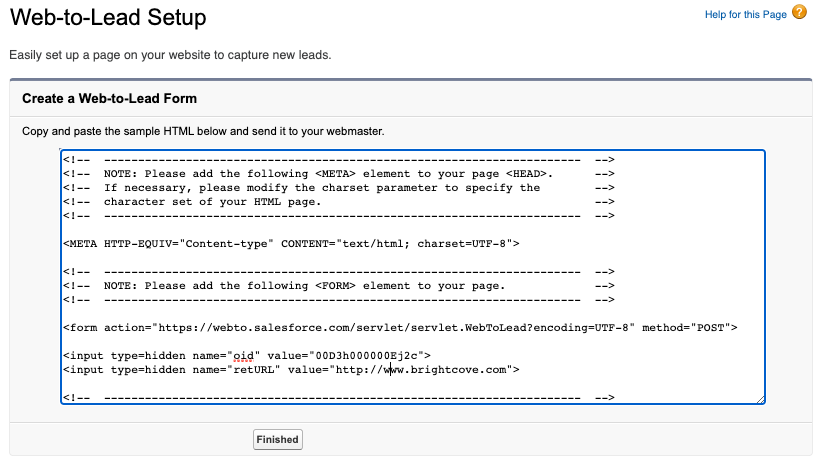
- Click Generate. The form HTML will be displayed.
Copying and editing the form HTML
To use the form inside of the Campaign module, you will need to copy the form HTML. Also, you may want to do some basic styling to the form. In the steps below, we will copy the form HTML to an HTML editor and then make some styling changes to the form.
By default, when the form is displayed inside of a Brightcove player, the form will display on a transparent background over the player. Use CSS to set the background color.
- Copy the HTML to the clipboard.

- Click Finished.
- Paste the form HTML into your HTML editor of choice. You may want to use the code formatting feature of your editor to format the code so that it is easier to read.
- Using your HTML editor, add the following CSS to change the background color to grey.
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style> - (Optional) To identify which leads are generated by Campaign, the following code can be added inside the
<form>tag:
<input type="hidden" name="lead_source" value="Video Cloud Campaign"> - Copy the HTML to the clipboard.
Creating a custom lead form in the Campaign module
Once the form HTML has been generated in Salesforce, create a custom lead form in the Campaign module and associate the lead form with a Campaign-enabled player.
- Open the Campaign module.
- Click Lead Forms in the left navigation. If any lead forms have been created, they will be displayed.
- Click .
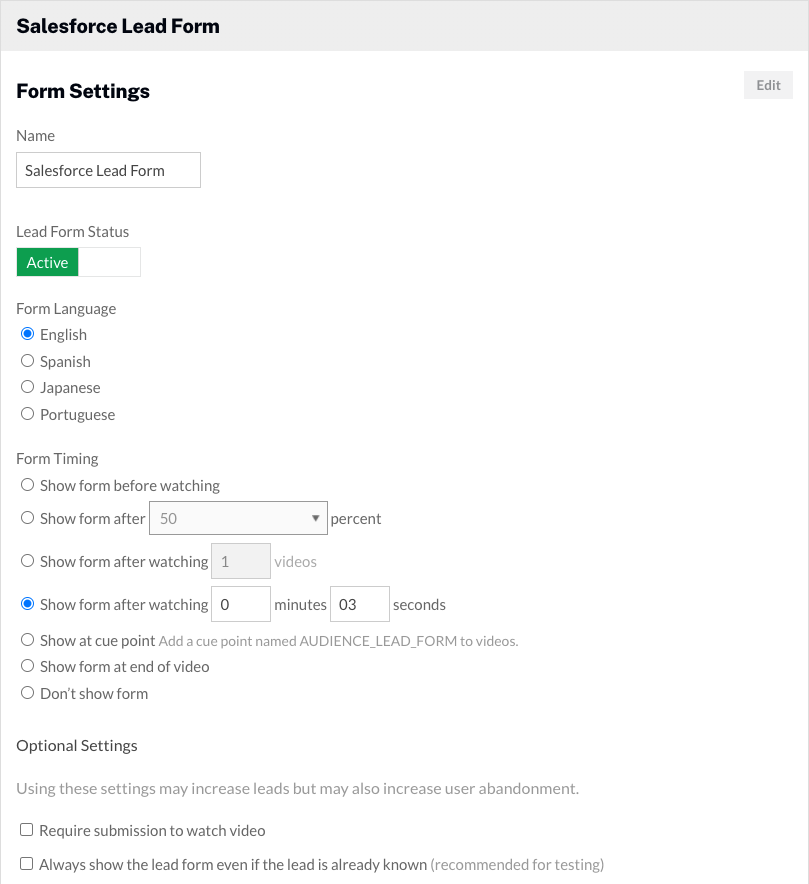
- Give the lead form a descriptive Name.
- Select a Form Language.
- Select the Form Timing. The form timing determines when the lead form will be displayed.

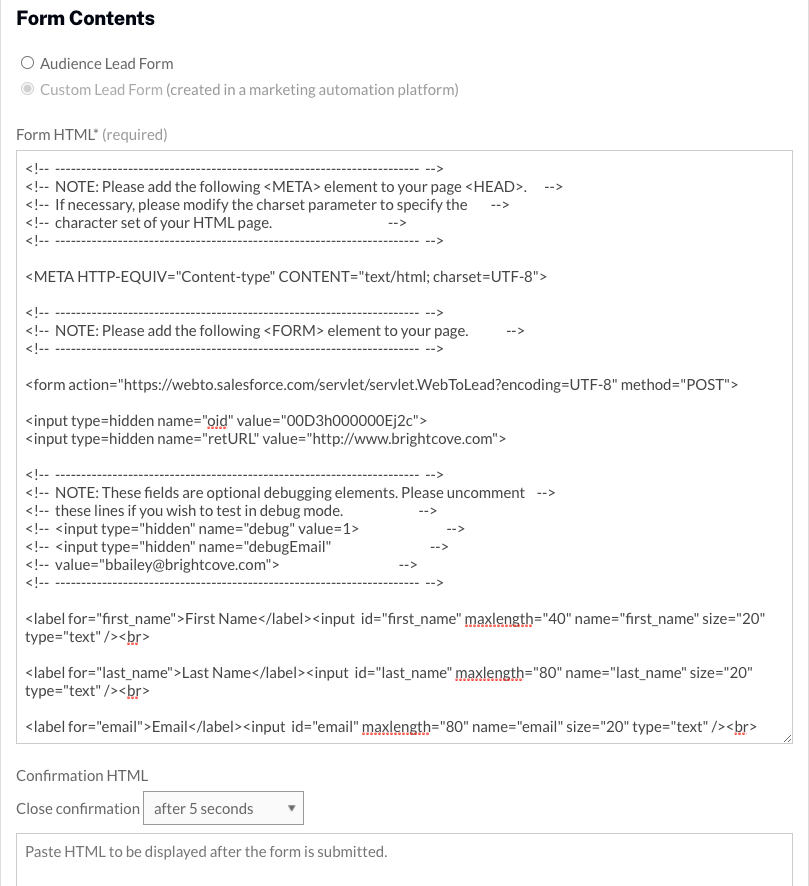
- Set the form type to Custom Lead Form.
- Paste in the Form HTML from Salesforce.
- (Optional) Paste in the Confirmation HTML. The confirmation view will be display for 5 seconds and then the video will resume playing. If no confirmation HTML is included, the video will resume playing after the form submission.

- (Optional) Click to open a preview of the form.
- Click to save the lead form.
Assigning a lead form to a player
Once the lead form has been created, it needs to be assigned to a player. Follow these steps to assign a lead form to a player.
- Click Campaign Players in the left navigation.
- Locate your player and use the Lead Form dropdown list to select the lead form.
The setup is now complete and you are ready to capture lead information. When a video is published using a Campaign-enabled player, the lead form will appear according to the form timing settings.
Validating the form data in Salesforce
Leads captured using the custom lead form will be added as leads in your Salesforce account.
