Introduction
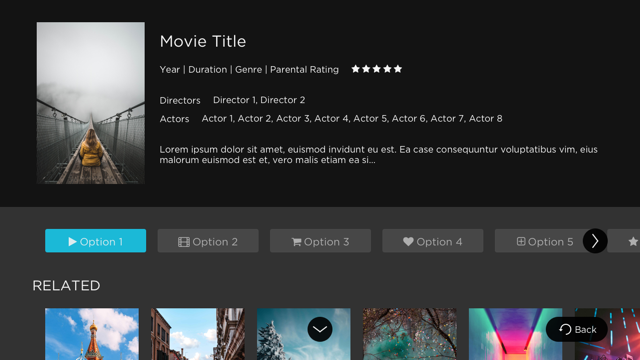
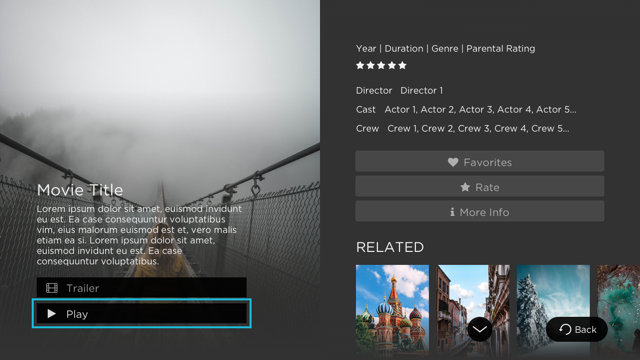
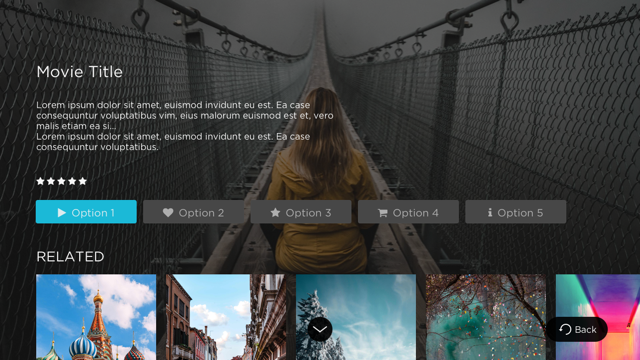
When displaying a video or episodic content in your Beacon app you have choices how the assets is displayed. For instance, here are three different versions of a video displayed in a Beacon app:



The options for setting your video and episodic content display layout are done in the Layout -> App Settings section of Beacon Studio. The rest of this document details how to choose your preference.
Video layouts
Brightcove offers different ways to show the layout of the video information to provide a better user experience. To create a new Layout, follow these steps:
- In the primary navigation, click Layout.
- Click Settings
 .
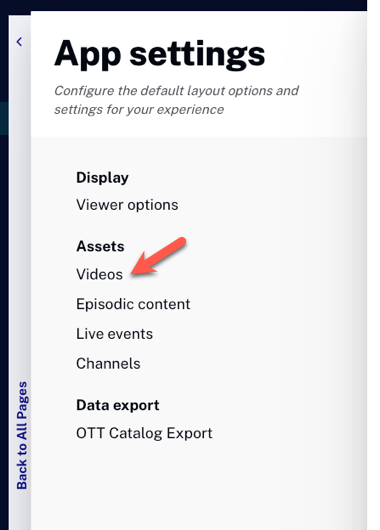
. - The App Settings page appears. In Assets, click Videos to start.

- The information layout of the videos is displayed by letters (A, F, I, H). Note that as you click on the different layout, the preview changes to show you what your design looks like.
In this way, the related content may change depending on your needs.
-
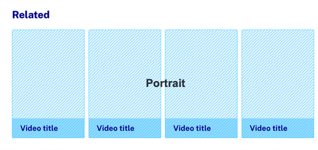
You can change the layouts of the thumbnail, either Landscape or Portrait.
- Landscape: Landscape images are displayed on the page.
- Portrait: Portrait images are displayed on the page.


- You can also choose where the title should go, inside or outside the related content. Or even if you don’t want to show any title at all.



- Click Player to see how the player displays information about the currently playing video.
Episodic content layouts
To create a new Layout in episodic content, follow these steps:
- In the primary navigation, click Layout.
- Click Settings
 .
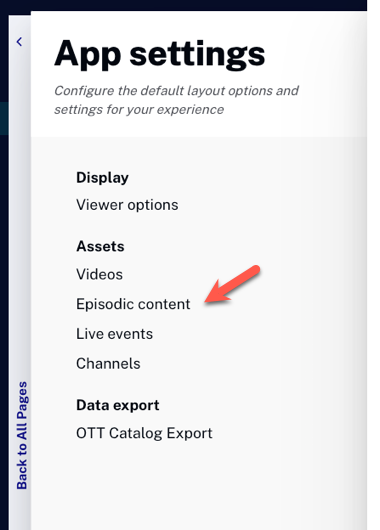
. - The App Settings page appears. In Assets, click Episodic content to start.

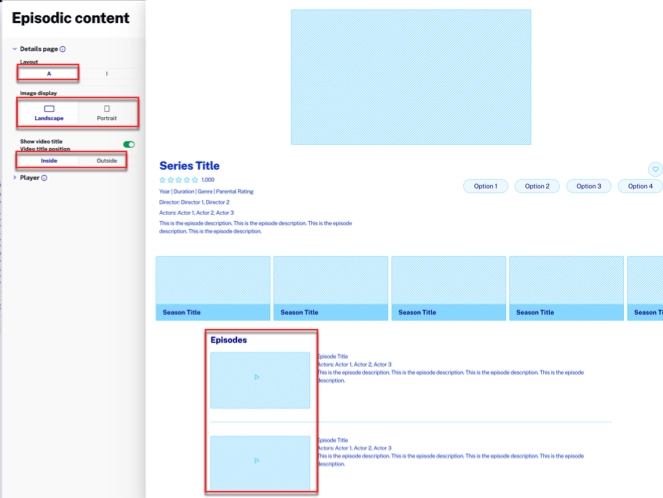
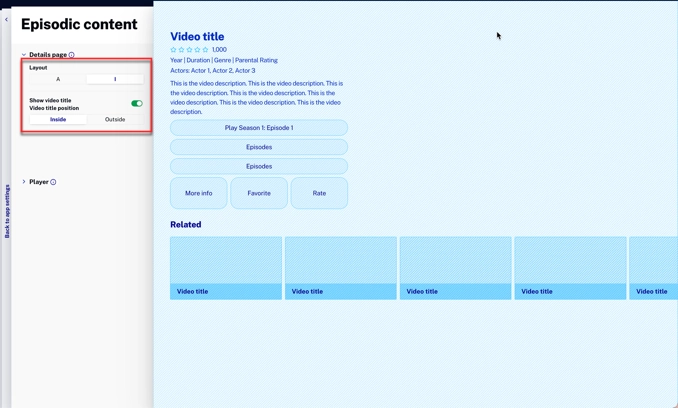
- The information layout of the videos is displayed by letters (A, I). Note that as you click on the different layout, the preview changes to show you what your design looks like.
- Layout A: click Layout A if the display of videos matches your needs. Notice that here you can select the image display either Landscape or Portrait. Likewise, if you want to show the video title Inside or Outside the thumbnail.

- Layout I: click Layout I if the display of videos matches your needs. Notice that in this Layout, we can only modify the video title position (Inside, Outside, or No show any video title).

- Layout A: click Layout A if the display of videos matches your needs. Notice that here you can select the image display either Landscape or Portrait. Likewise, if you want to show the video title Inside or Outside the thumbnail.
- Click Player to display information about the currently playing episode.
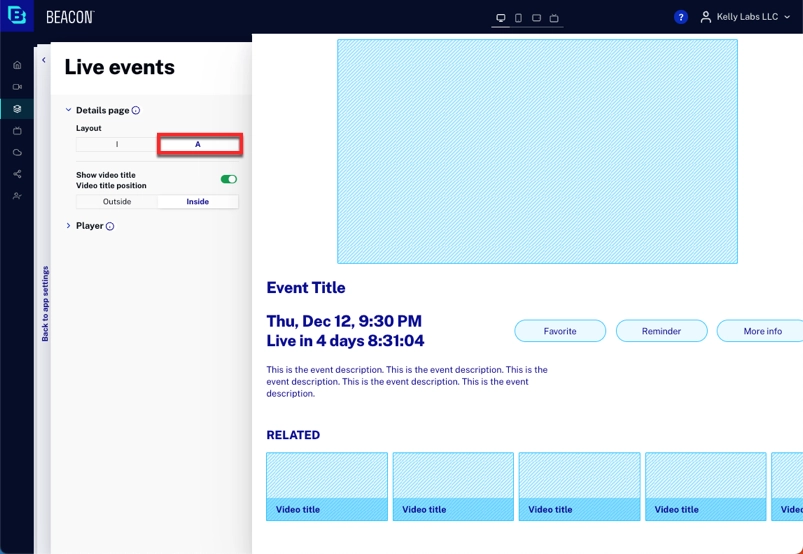
Live events
To create a new Layout in Live events, follow these steps:
- In the primary navigation, click Layout.
- Click Settings
 .
. -
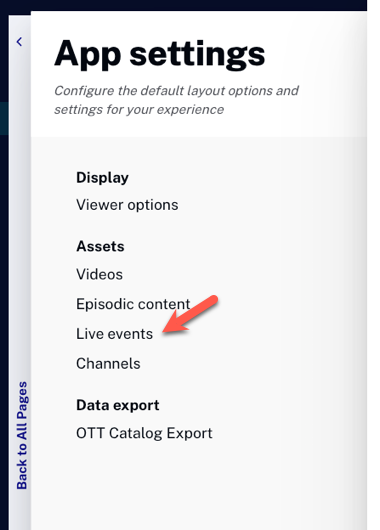
The App Settings page appears. In Assets, click Live events to start.

-
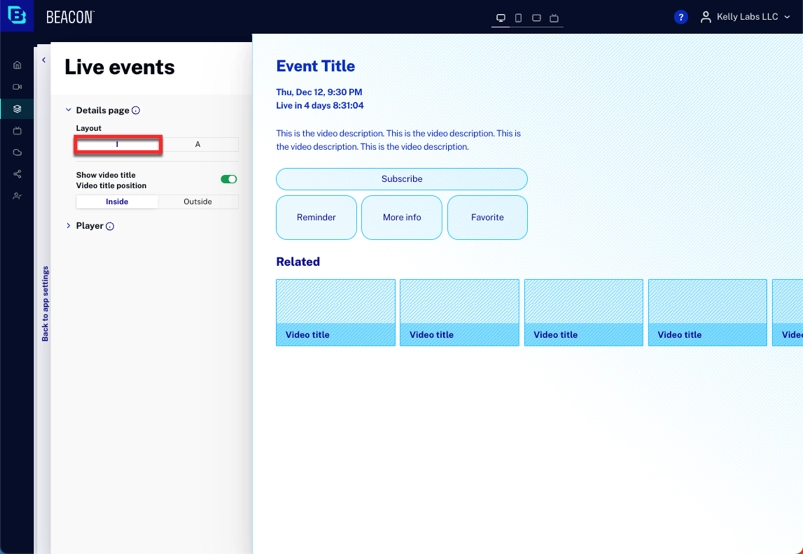
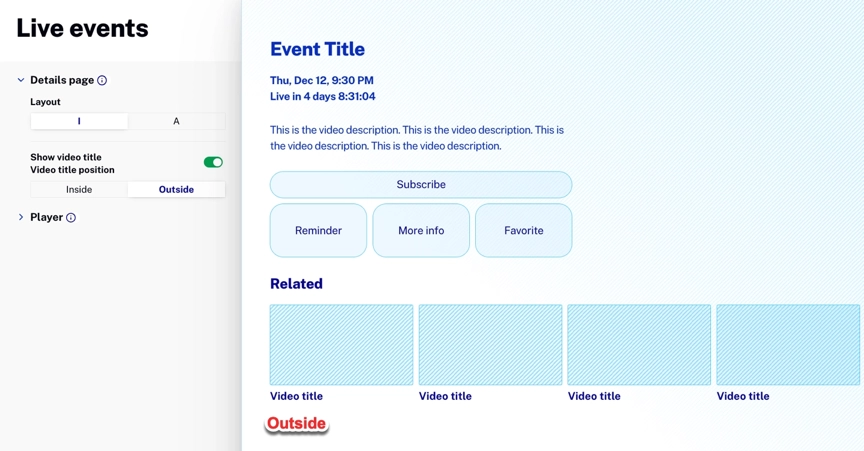
The information layout of the videos is displayed by letters (A, I). Note that as you click on the different layout, the preview changes to show you what your design looks like.


-
You can also choose how the layout information is displayed. The video title in Live events could be either Inside or Outside.


- Click Player to display information about the currently playing live event.
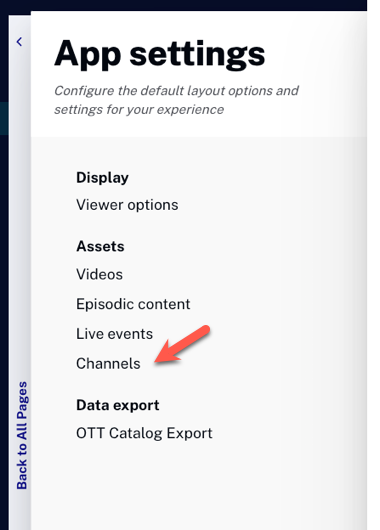
Channels
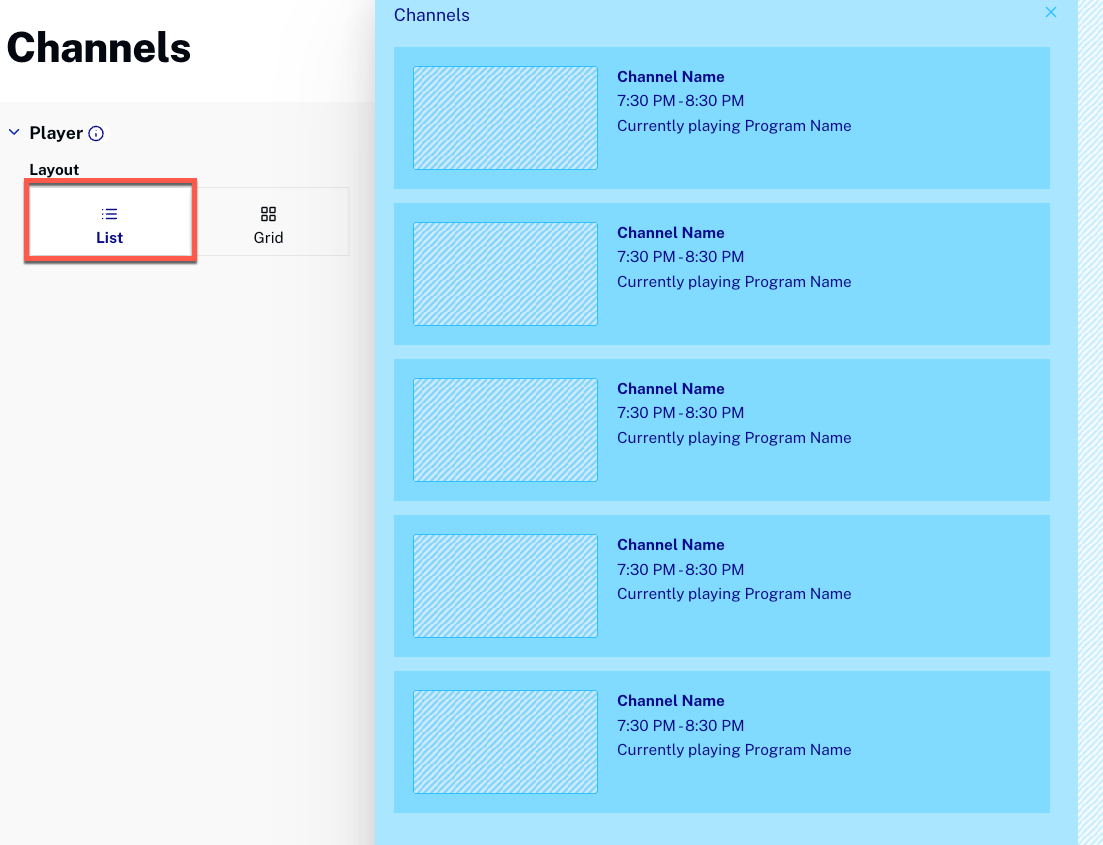
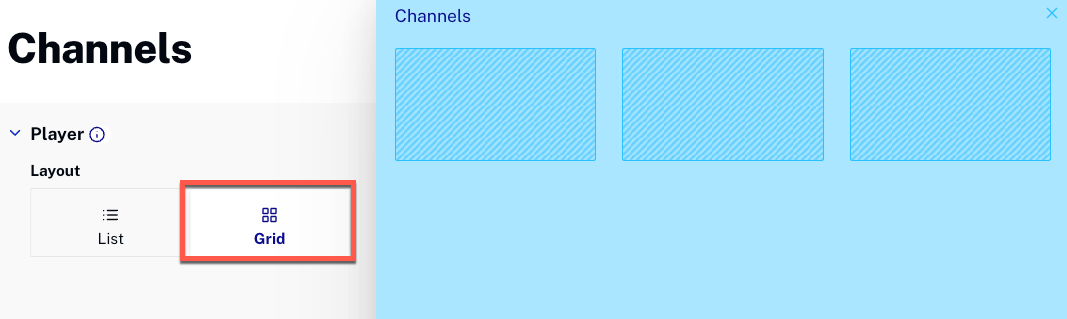
When the viewer clicks the Channels button in the app, the list of channels can be displayed in two different ways:
- List view
- Grid view
To set this value, follow these steps:
- In the primary navigation, click Layout.
- Click Settings
 .
. -
The App Settings page appears. In Assets, click Channels to start.

- The two options are displayed:

- The previews of the two layouts are shown here: