Brightcove Interactivity Studio provides the ability to add different types of interactive overlays to videos. Text and image overlays can be displayed on videos during video playback. For example, overlays can display additional text or a company logo on a video. Overlays can also be clickable and open additional web pages if needed.
Before you get started
Before you can add interactivity to a player, you need a HapYak-enabled Brightcove Player and you need to make sure a Brightcove Interactivity project has been created. For information on how to do this, see Getting Started with Interactivity.
Adding a text overlay
Text overlays are used to display text on a video during playback. The overlay can also be clickable and open another browser page when clicked. In the following example, the text overlay will appear at the 75% point of the video and display until the end of the video. Clicking the overlay will open a link in a new browser tab and pause the video.
Follow these steps to add a text overlay to a project:
- Login to Brightcove Interactivity Studio (https://www.hapyak.com/login).
- In the left navigation, click Manage.
- Click on a project to open it.
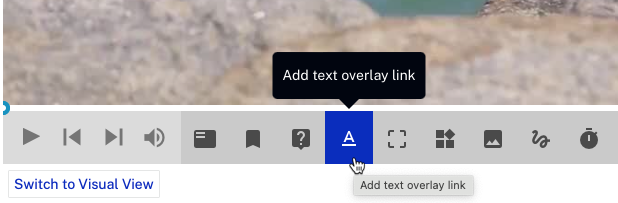
- In the bottom toolbar, click on the text overlay button.

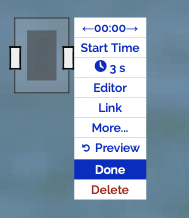
- Click on the Editor link in the menu.

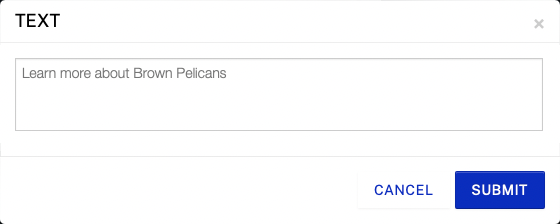
- Enter text for the overlay and click Submit.

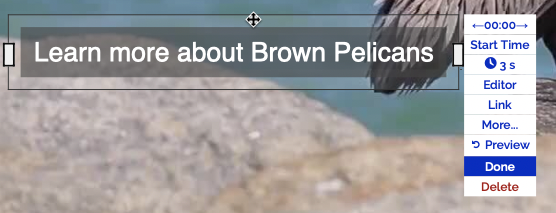
- Click and drag the overlay to where you want it to appear on the video.

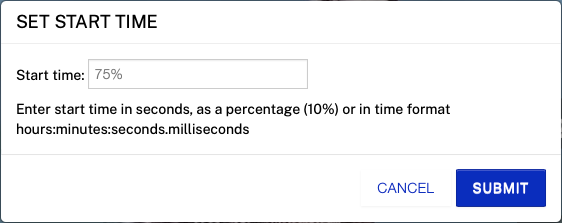
- Click the Start Time menu.
- Enter a Start time in seconds, as a percentage or in time format. This example sets the start time to the 75% point of the video. Click SUBMIT.

- Click the clock icon to set the duration of the overlay. Click SUBMIT.
- Click the Link menu.
- Enter a URL to direct to when the overlay is clicked.
- (Optional) Click the BEHAVIOR tab and have the video Pause on video click. Click SUBMIT.
- Click Done.
Publish the video using the Media module and confirm that the overlay appears.
Tips
By default, the text is center aligned and the size of the box around it adjusts responsively as you type. It is possible to left or right align the text as well. Follow these steps:
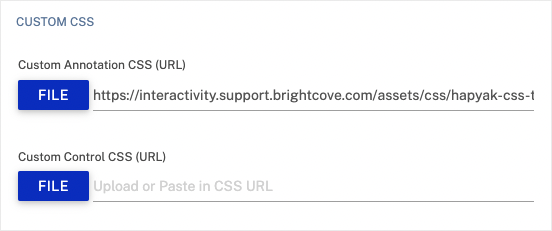
- Copy the URL to this CSS file:
https://interactivity.support.brightcove.com/assets/css/hapyak-css-text-align.css - Edit the project and click .
- Paste the URL into the Custom Annotation CSS (URL) field.

- Click .
This will set the default alignment to left. To set a specific annotation to right or center alignment, on the annotation, click Edit > More... > Add Class and then type text-right or text-center in the Classes field.
