The Interactivity plugin for the Brightcove Player allows the player to take advantage of the features provided by Brightcove Interactivity. When annotations are added to an Interactivity project, they will automatically appear on the corresponding video.
Before you get started
Before you can started with video interactivity, you must have a Brightcove Player configured with the Interactivity plugin. Adding the Interactivity plugin to a Brightcove Player will allow annotations to be displayed inside of the player during video playback. The Interactivity plugin can coexist with other player plugins. For complete steps on creating an Interactivity-enabled Brightcove Player, see Configuring a Brightcove Player with the Interactivity Plugin.
Creating an Interactivity project
Follow these steps to create a project.
- Login to Video Cloud Studio.
- Open the Interactivity module.
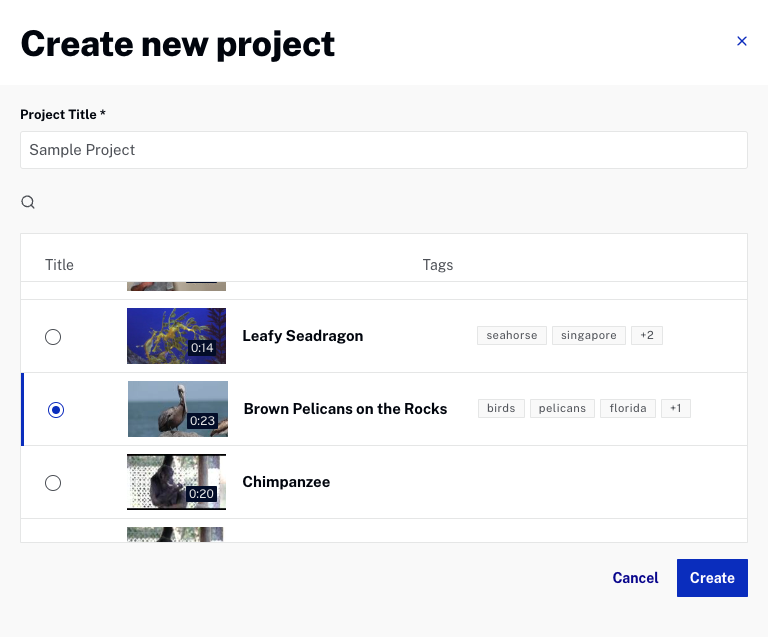
- Click .
- Enter a Project Title.
- Select a video to use in the project.

- Click . The project will appear in the Projects listing.
Adding a text overlay
In this section, a text overlay will be added just to validate that the interactivity can be viewed inside of a Brightcove Player.
- Click on the project Title to open it.
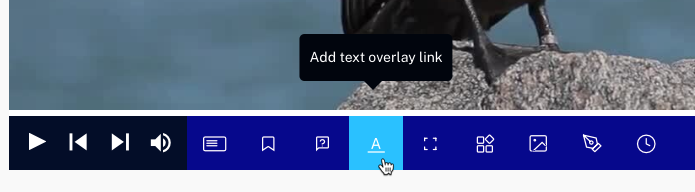
- In the bottom toolbar, click on the text overlay icon.

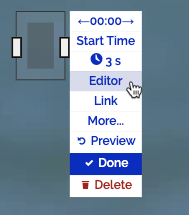
- Click on the Editor link in the menu.

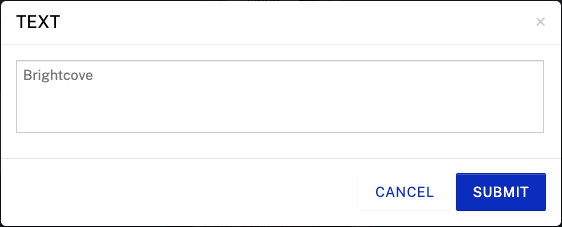
- Enter some sample text for the overlay and click .

- Click Done.
For information on adding text and image overlay annotations to a video, see one of the following:
Previewing and generating embed code for a video
Once an annotation has been added to a project, preview the video to ensure the interactivity is working as expected. When previewing and generating the embed code in the Interactivity module, the project will use the Interactivity-enabled player that is configured as part of the account defaults.
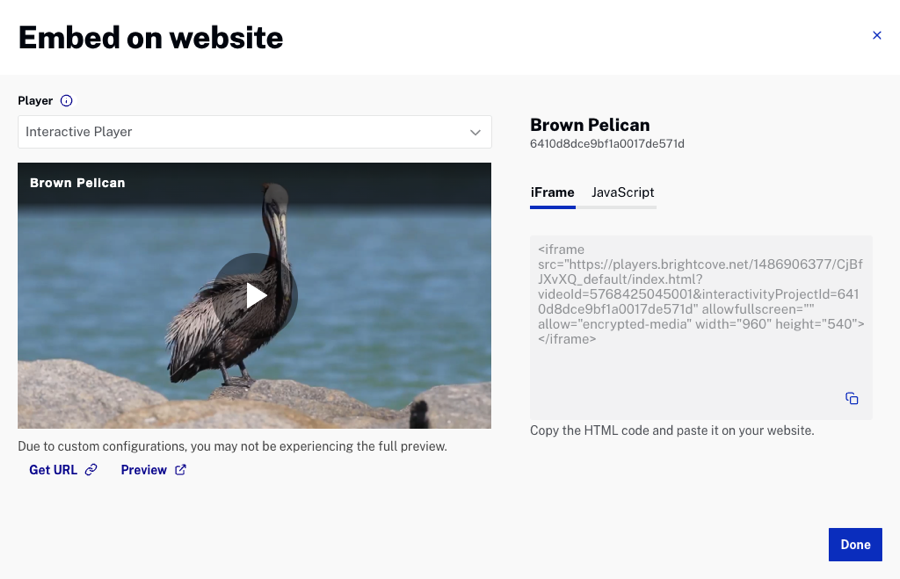
Follow these steps to preview and generate the embed code for the project:
- Click on a project title to open it.
- Click .

- Select a Player. The dropdown list contains all players that have the Interactivity plugin installed.
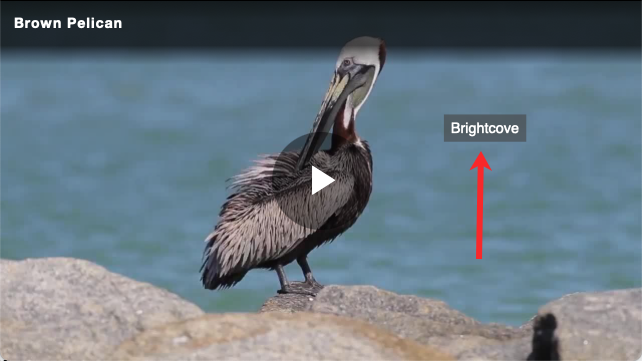
- Click Preview to preview the project in another browser tab.
- Confirm that the interaction appears.

- Copy the embed code and paste it into your web page.
