The Interactivity module provides the ability to add different types of interactive overlays to videos. Text and image overlays can be displayed on videos during video playback. For example, overlays can display additional text or a company logo on a video. Overlays can also be clickable and open additional web pages if needed.
Before you get started
Before you can add interactivity to a player, you need an Interactivity-enabled Brightcove Player and you need to make sure an Interactivity project has been created. For information on how to do this, see Getting Started with Video Interactivity.
Adding a transparent overlay
Transparent overlays can be used to add a "clickable hotspot" to an area of a video. For example, you may have a video with a company logo burned into the bottom corner. A transparent overlay can be added over the logo so when clicked, the viewer is directed to another URL. In the following example, the Brightcove logo is burned into the source video. Clicking the overlay at any point will open a link in a new browser tab and pause the video.
Follow these steps to add a transparent overlay to a project:
- Login to Video Cloud Studio.
- Open the Interactivity module.
- Click .
- Enter a Project Title.
- Select a video to use.
- Click .
- Play the video to the point where the transparent overlay will be used.
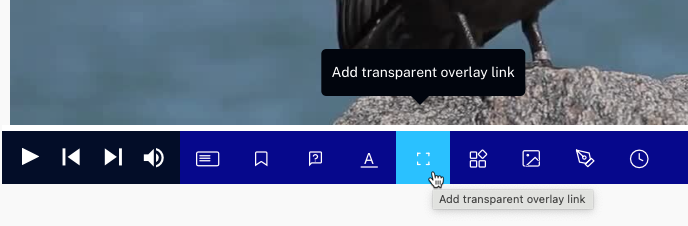
- In the bottom toolbar, click on the transparent overlay icon.

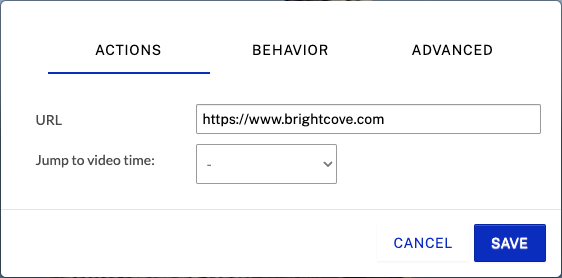
- Enter the URL to direct to.

- Click the BEHAVIOR tab and set the video to Pause on video click.
- Click .
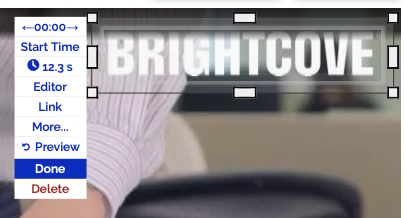
- Drag and size the overlay to where you want the "hotspot" to be. In this example, the overlay will cover a logo image that appears in the video
.

- Click the Start Time menu.
- Enter a Start time in seconds, as a percentage or in time format and click .
- Click the clock icon to set the duration of the overlay. Click .
- Click Done.
- Click .
- Click Preview, play the video and confirm that clicking the overlay opens the specified URL.
