The Interactivity plugin for the Brightcove Player allows the player to take advantage of the features provided by Brightcove Interactivity. Using the plugin has the following benefits:
- Automatic project creation for each video viewed in the configured player (when the
createplugin parameter is used) - Programmatic access to video metadata from the Interactivity APIs
- Dynamic loading of Brightcove Interactivity templates
When annotations are added to an Interactivity project, they will automatically appear on the corresponding video as long as the video is published using an Interactivity-enabled Brightcove Player.
Configuring a player with the Interactivity plugin
Adding the Interactivity plugin to a Brightcove Player will allow interactivity to be displayed inside of the player during video playback. The Interactivity plugin can coexist with other player plugins.
To add the Interactivity plugin to a Brightcove Player, follow these steps.
- Login to Video Cloud Studio.
- Open the Players module.
- Click on a player Name to open the player properties.
- In the left navigation menu, click Additional Features > Interactivity.
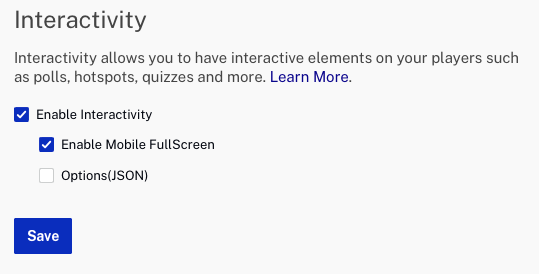
- Check the Enable Interactivity checkbox to enable the Interactivity plugin.
- (Optional) Checking Enable Mobile FullScreen will override the default fullscreen behavior on iOS devices. Some mobile devices will strip interactive elements when videos are opened in device-native players such as the QuickTime player on iOS devices. Brightcove has created a solution that overrides the default behavior of video on iOS and Android devices. By "mocking full screen", videos can play full screen and retain any interactive features.
- Configure the Options(JSON) as needed. See the section below for details.

- Click .
- To publish the player, click and then .
The Interactivity-enabled Brightcove Player is now ready to use.
Note: The Interactivity plugin only supports player 7.
Configuring the Options(JSON)
Parameters can be added to the Options(JSON) to customize the behavior of the Interactivity plugin.

Auto project creation
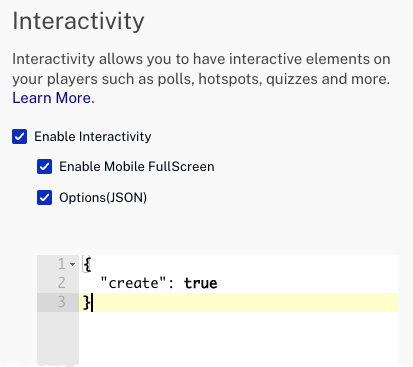
If you wish to enable auto-creation of projects when a Brightcove video is played using an Interactivity-enabled Brightcove Player, add the following parameter to the Options(JSON):
"create": true
Video position
To ensure that the video appears in the middle of the device display in portrait mode (mimics default behavior of all mobile devices), add the following to the Options(JSON).
"position": "middle"
Custom tracking events
A custom JavaScript method can be provided to capture tracking events as they occur. To do so simply add the location of your JavaScript file in the Options(JSON).
{
"customTracking": "https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js"
}
For more information about Interactive Video Tracking Events, see here.
Working with jQuery
The Interactivity plugin loads its own copy of jQuery by default. If you embed the Brightcove Player with the Interactivity plugin enabled, the plugin will override an existing copy of jQuery already on the page when it loads. To prevent this behavior and preserve an existing copy of jQuery, you must pass the preserveJQuery option in the Options(JSON) when setting up the plugin. For example, specifying the following will prevent the Interactivity plugin from loading its own jQuery as long as there is already one on the page.
{
"preserveJQuery": true
}
| preserveJQuery: true | preserveJQuery: false | |
| jQuery present on page | Do not load jQuery | Load jQuery |
| jQuery absent from page | Load jQuery | Load jQuery |
