In order to display a project inside of a web page or application, embed code must be generated. Follow these steps to generate the embed code for a project.
- Open the Interactivity module.
- Click a project Title or click the action menu (...) associated with the project and click View.
- Click .

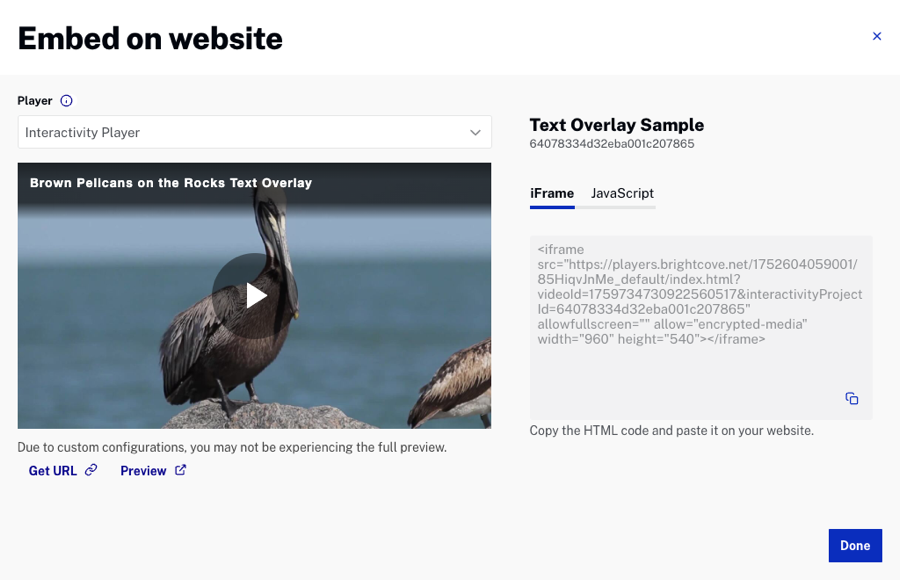
- Select a Player. The dropdown list contains all players that have the Interactivity plugin installed.
- (Optional) Click Get URL to get a URL to the project that can be shared with others.
- (Optional) Click Preview to open a preview of the project in another browser tab.
- Select the embed code to use.
- iFrame - Recommended for most cases. Places the player inside an
<iframe>tag. If player dimensions are specified, the iframe will be sized to the player dimensions. If no player dimensions are specified, the iframe can be placed inside of a<div>tag and the responsive nature of the player will resize the player to occupy the entire space of the<div>. - JavaScript - Allows the player to exist in the the HTML page directly, not in an iframe. This makes it easier for developers to access the player and associated properties and events. By using the advanced embed code, you lose the ease of use of the player as a single, contained unit in social media applications and sharing.
- iFrame - Recommended for most cases. Places the player inside an
- Click .
