Creating Your Application Design - Information Architecture
Introduction
This document will lead you through a series of questions about what videos should appear, and how those videos are organized, in your Brightcove Beacon Experience. The result of answering these questions will help you build your application design for the Brightcove Beacon Experience. A very simple example of what you want to have defined for your app is pictured here:

You may not have experience in designing a UX for an OTT app. In the last section of this doc, Is guidance available? , a list of vendors' advice is shown. You may wish to read and consider their guidance before designing your UI.
Structure of a page
It will be helpful for you to have a high-level understanding of how pages are built before selecting your categories. Pages of your app are made up of the following:
- Playlists : A group of related videos. The relationships that tie the videos together are defined by you, the app creator.
- Blocks : A set of playlists that use the same layout. You can arrange blocks in a list, tab or dropdown.
- Layouts : The settings on how to present each playlist in a block. You can set tiles aspect ratios, number of assets on screen, number of elements, among several other properties of the presentation.
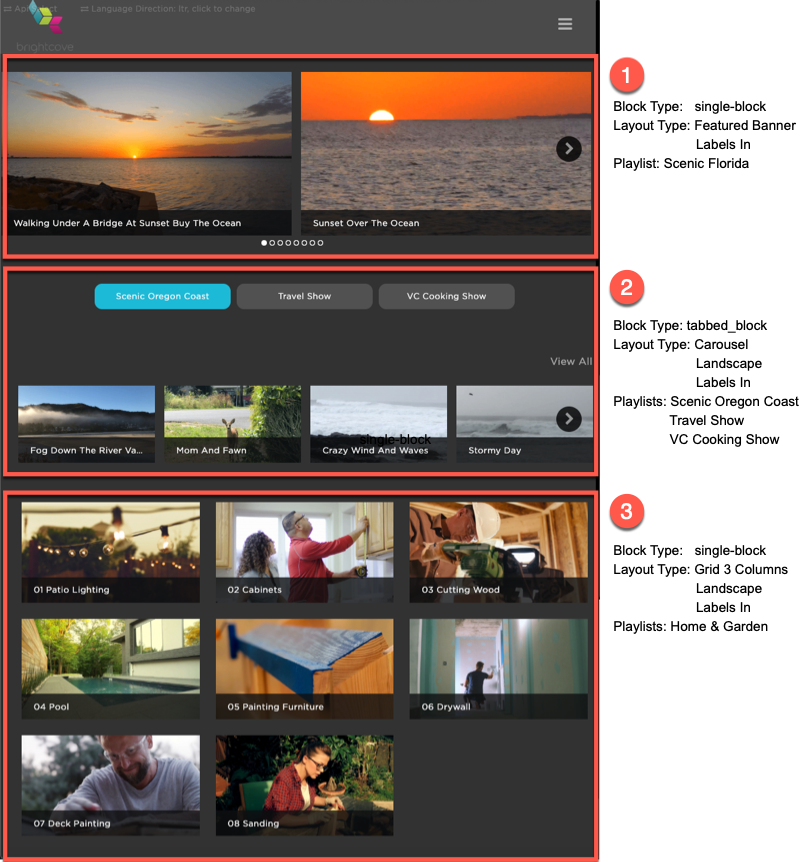
Some examples will help clarify those, now somewhat abstract, definitions. The screenshot below shows three blocks on a page. To the right of each block you see the configuration.

The reason of showing the different possibilities is not to have you decide at this point the blocks, layouts and playlists, but to show options for display when you are deciding how to organize your content via playlists.
Recording your categories/selections
You will record your decisions as you work through this document in a spreadsheet. To prepare the spreadsheet follow these steps:
- Download a template by clicking on this link: app-design-info-architecture.xlsx . Be sure to remember where it is saved.
- Open a blank spreadsheet from the Google Sheets app.
- From the Google Sheets menu select File > Import .
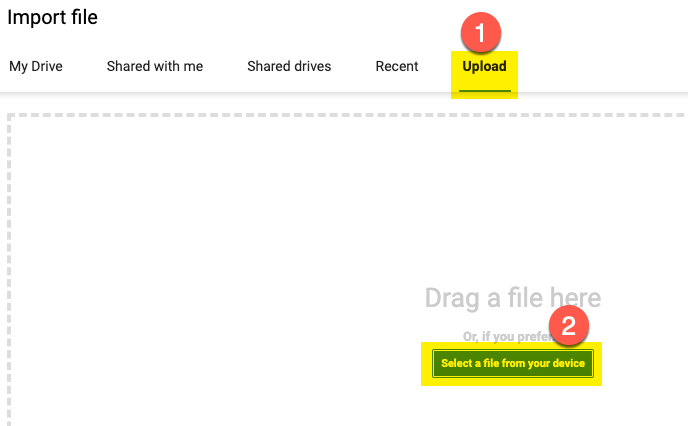
- From the dialog that appears, first choose Upload then click the Select a file from your device button, as shown here:

- Find the Excel file just downloaded, select it, then click Open .
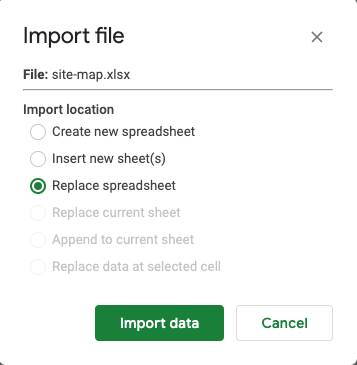
- From the Import file dialog that appears, choose Replace spreadsheet , then click the Import data button.

- After the spreadsheet is imported you will see something similar to the following:

In the spreadsheet you will record the answers to the questions in this document.
At the end of this process, you will share your completed Google Sheet with the Brightcove representative helping configure your experience.
How to organize your content
For an effective presentation of your video assets you need to consider categories for those assets. The categories are groups of videos where you define the grouping rules for each category. These categories will be implemented as playlists, whose use was shown in the proceeding section. The driving force behind the categories should be if your customers can find the videos they want logically and quickly.
Types of categories
You have two types of categories from which to choose, they are:
- Manually Built : These are categories that you choose, and to which videos are assigned via Video Cloud Studio playlists.
- Brightcove Beacon Automated : These are categories that Brightcove Beacon automatically creates. The three are: Recently Watched , Most Watched and Favorites. Further details on these types of categories are provided in the next section of this document.
Examples
Some examples are shown here to help focus on what it means to choose categories.
First example
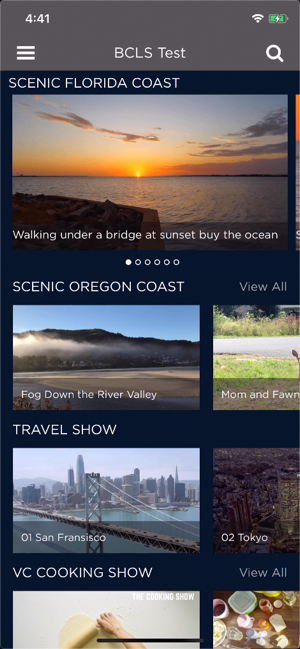
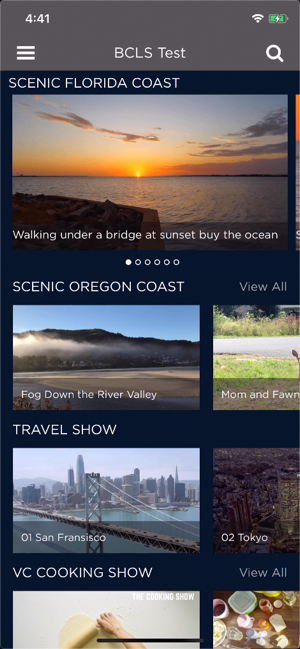
Here is a reminder of how the example at the top of the page appears:

You see the categories are:
- Scenic Florida Coast
- Scenic Oregon Coast
- Travel Show
- VC Cooking Show
Movie Categories
Below are some of the categories, or genres, for movies taken from Wikipedia:
- Action
- Adventure
- Comedy
- Crime
- Drama
- Fantasy
It may be genres work well as categories for your customers. On the other hand, perhaps your customers have special interests, and the following would be more appropriate:
- Animated
- Film Noir
- Documentary
- Cult Classics
- Silent Films
College Athletics
It might be that the large quantity of categories at the top level. For instance, there are 347 Division 1 (generally large) schools. You could have the home screen of your app list all 347 schools, but some customers would most likely find that long list too scroll through a poor user experience. You can use sub-categories, or even sub-categories of sub-categories to make the search for a particular set of videos easier. The following displays a partial structure of possible categories for a college athletics site. Here the structure follows the Conference -> School -> Sport organizational pattern:
- Southeastern Conference
- Florida
- Football
- Basketball
- Volleyball
- ...
- Georgia
- Football
- Basketball
- Volleyball
- ...
- ...
- Florida
- Pac-12 Conference
- Arizona
- Football
- Basketball
- Volleyball
- ...
- Oregon
- Football
- Basketball
- Volleyball
- ...
- ...
- Arizona
- ...
If you believe the sport, rather than the conference, is most important to your customers you would maybe change the categorization to follow the Sport -> Conference -> School organizational pattern.
Your categories
From the examples you can see deciding on your categories and organization structure might be a straightforward, or very complex, task. You need to consider both your content, as well as your customers, for optimal design. It is imperative that you take time to think through your organizational structure and categories for your videos.
Record your categories
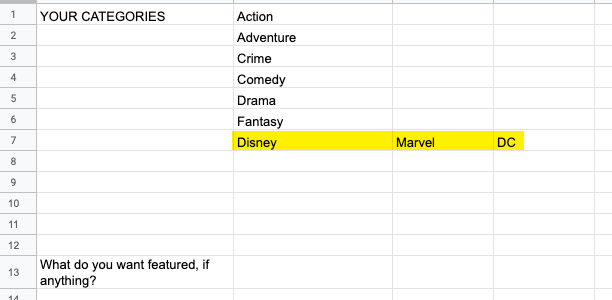
Now that you have determined your categories, you will enter them into the spreadsheet. Enter them IN THE ORDER IN WHICH YOU WANT THEM TO APPEAR in the app. In the spreadsheet, enter your ordered categories starting in cell B1, then B2, etc. A simple example appears as:

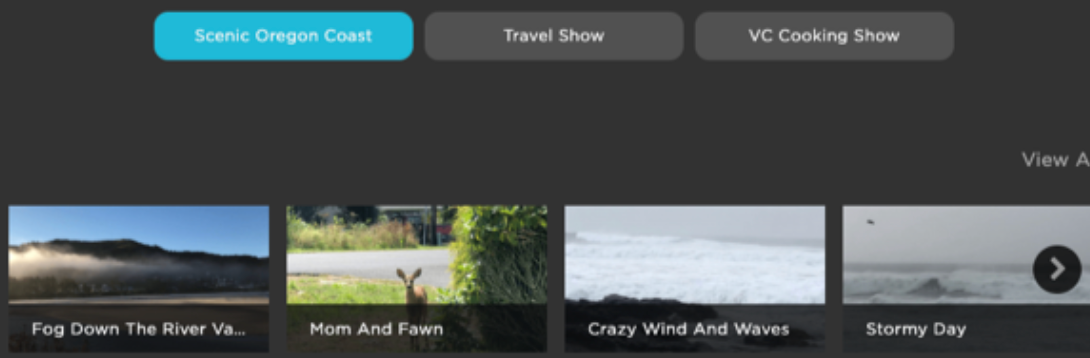
You may wish to have some of your playlists grouped, as shown in this screenshot with tabs for Scenic Oregon Coast , Travel Show and VC Cooking Show .

If you want playlists displayed in such a way that only one shows in the app at a time, and the viewer must act to see the others, represent this in your spreadsheet by placing them horizontally, as shown here:

What Brightcove Beacon built categories do you want?
Brightcove Beacon can provide three categories you can choose to include or not. They are:
- Recently Watched - The top 20 videos with the most recent bookmarks
- Most Watched - The top 20 videos based on bookmarks
- Favorites - This category is dynamically built as customers mark video assets as a favorite
Now add your desired Brightcove Beacon categories to your list, in the position in which you want to see them. Note that you may have to use the menu commands Insert > Row above and/or Insert > Row below to make room for your additions. The altered example could appear as:

Do you want to feature a video or videos?
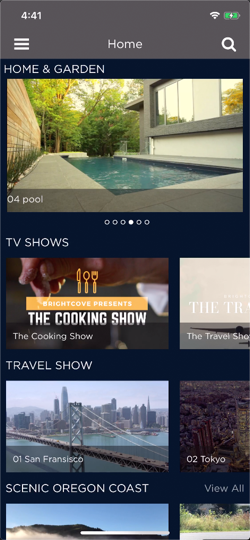
You can feature a video or a set of videos. The featured video(s) appear at the top of your app and the thumbnail for the video(s) is larger. Here you see an app with a set of six videos featured (you can tell the number of videos by the dots below the carousel):

In the spreadsheet, locate the What do you want featured, if anything? cell. In the cell to the right of that question detail what you would like featured, if anything.
Moving forward
You've now completed this task. Be sure to save the spreadsheet you have been working on for later submission to Brightcove personnel when your Brightcove Beacon Experience is built.
If you have not done so, you need to complete the other part of defining your application design by working through the Creating Your Application Design - Layout Options to select your choices for specific app screen layouts.
Page design
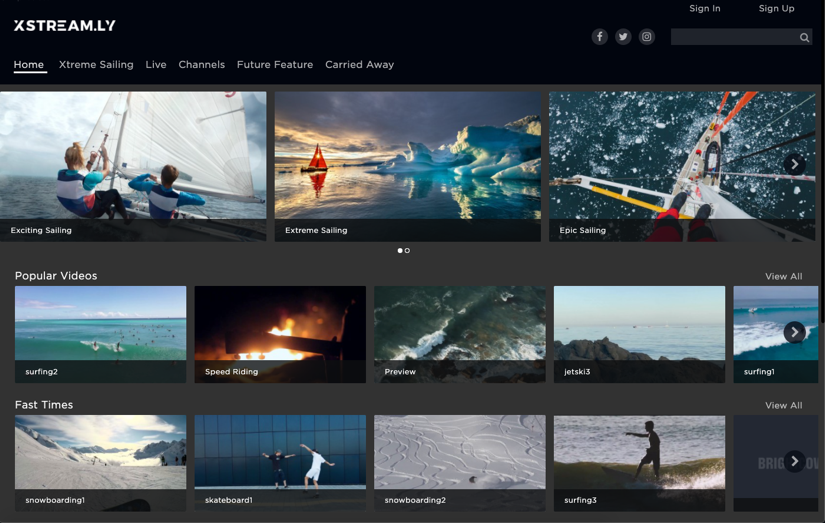
You also should start thinking of how you would like individual pages to look. For instance, here is an example home page:

For details on page layout options see the Using Page Layouts document. Here the different page types you can use are detailed, along with layout of video content on those pages.
