Brightcove Interactivity uses an account-level, Interactivity CSS file to style all annotations in projects, templates and experiences. You can use your own CSS file or use the Style Editor to create a CSS file.
Follow these steps to access the account-level, Interactivity CSS file.
- Login to Video Cloud Studio.
- Open the Interactivity module.
- Click the settings icon (
 ) at the top of the page.
) at the top of the page.

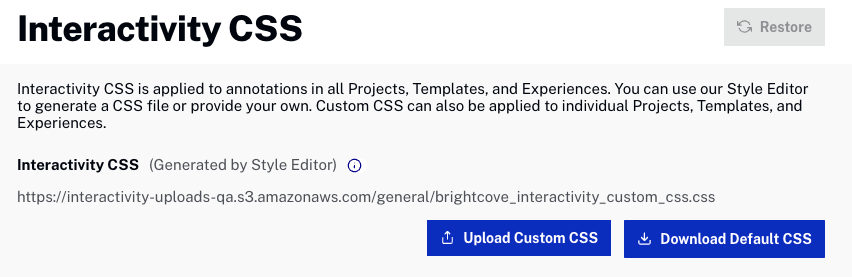
Uploading a CSS file
To upload a new CSS file, click and then browse and select a CSS file to use.
Downloading the default CSS file
To download the default CSS file, click . After downloading the CSS, you can edit it as needed and then upload it.
Restoring the default CSS file
To restore the default CSS file, click .
Creating custom annotation styles
The Style Editor can be used to create your own custom annotation styles. The Style Editor provides an easy to use interface for styling annotations. For more information on the Style Editor, see Using the Style Editor.
Modifying the custom style
You can further style annotations (for example, adding the same font or font style you use on your web site) by following these steps.
- Use the Style Editor to style annotations as desired. Make sure the styling changes are published.
- Close the Style Editor.
- Click to download the custom CSS file.
- Edit the CSS file using a text editor. You can inspect elements using tools provided by your web browser to see which selectors and classes to modify.
- Save your CSS file.
- Click and then browse and select the new CSS file to use.
Creating a custom annotation CSS file from scratch
You can also create a custom annotation CSS file from scratch. Follow these steps:
- Click to download the default CSS file.
- Make any needed changes/additions.
- Click and then browse and select the new CSS file to use.
To restore the default CSS file, click .
